Nos dias atuais, não importa o setor em que você trabalha, pode acreditar que tudo é movido a dados. Muitos dados. Dados em quantidades astronômicas. Para minerar e organizar todos esses dados existem diversas ferramentas especializadas.
Mas frequentemente, esse volume de dados precisa ser exibido e ocasionalmente precisa ser exibido no contexto da web, na forma de diagramas e gráficos. Recentemente, o JavaScript vem se provado um instrumento mais do que eficiente para dar conta do recado. Trazemos aqui uma lista de 10 bibliotecas em JavaScript que podem ser extremamente úteis para visualização de dados.
1) The Google Visualization API
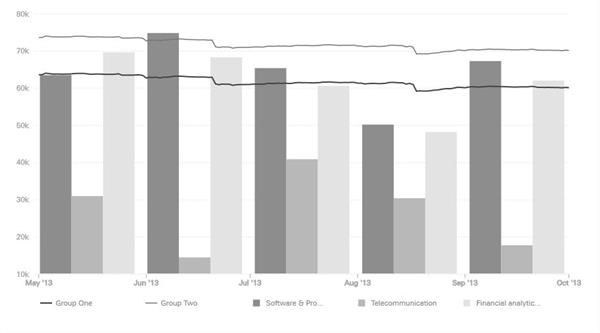
Uma das opções mais populares do mercado, o Google’s Visualization API pode ser chamado a partir de praticamente qualquer código. Além de ser facilmente modificada através do DOM, essa biblioteca do Google facilita bastante para o usuário o processo de criação de funções modificadoras. Além disso, sua interface focada na usabilidade junto com nível de suporte oferecido pelo Google e pela comunidade open source que orbita ao redor da ferramenta, colocam essa API no topo da lista das bibliotecas para visualização de dados.
2) Polymaps.js
Essa biblioteca JavaScript usa o poder dos SVGs para gerar mapas interativos na web com compatibilidade com diferentes navegadores. Em seu núcleo, o Polymaps.js é capaz de interpretar dados na forma de geometria vetorial, o que garante uma excepcional velocidade de carregamento, além de permitir o uso de zoom sem complicação.
Embora possa ser utilizada facilmente com os componentes já configurados, essa biblioteca de visualização de dados também oferece amplo suporte para customização. Capaz de se integrar com GeoJSON Files e outros.
3) Ember Charts
Ember Charts é outra excelente solução de visualização de dados, baseada na junção das bibliotecas Ember.js e d3.js. Munida de diversos tipos de gráficos, como barra, pizza, série temporal e outros, ela permite que você apresente seus dados com facilidade sem se preocupar com configurações complexas.
A biblioteca JavaScript também adiciona elementos interativos aos seus gráficos, o que a torna uma alternativa elegante e profissional para desenvolvedores. Além disso, oferece a habilidade de inserir etiquetas, legendas, efeitos de mouseover e dicas de texto.
4) Dygraphs.js
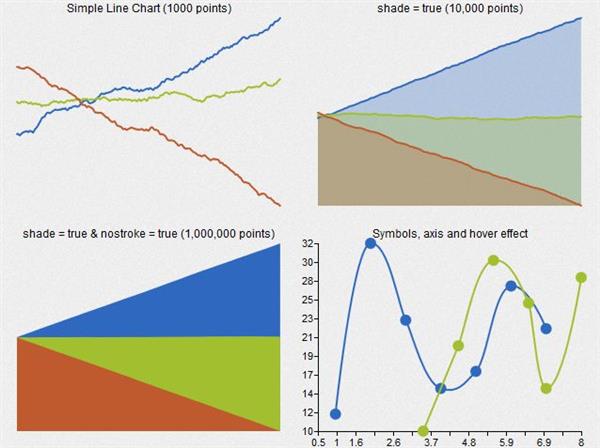
A biblioteca JavaScript Dygraphs.js permite que desenvolvedores criem gráficos interativos usando os eixos de X e Y para exibir poderosos diagramas. Quanto mais dados são interpretados, maior a funcionalidade do gráfico, uma vez que Dygraphs foi construído para oferecer múltiplas camadas de visualização. Desta forma, é possível analisar diferentes fatias do conjunto de dados, como meses específicos por exemplo, além da visão global.
O resultado são gráficos com muita utilidade, compatíveis com os principais navegadores, responsivo, com suporte a interfaces de toque e outras funcionalidades.
5) Raphael.js
O foco da biblioteca de JavaScript Raphael.js é compatibilidade máxima com navegadores. Baseada nas recomendações da W3C para geração de SVG, ela segue um conjunto de padrões que asseguram que todas as imagens geradas são completamente redimensionáveis e sem pixelação.
Além de trabalhar com SVGs, Raphael.js é capaz de se adaptar e até mesmo reverter para a antiga Vector Model Language (VML) se for renderizada no Internet Explorer anterior à versão 9 para atingir compatibilidade.
6) gRaphaël
Embora você possa utilizar a biblioteca anterior para visualização de dados em SVG, a verdade é que Raphael.js não foi projetada para lidar com um volume grande de informações. Para isso, foi criada a extensão gRaphaël, com apenas 10KB.
A biblioteca troca funções complexas pela leveza, mantendo a compatibilidade com a estrutura do SVG e facilitando ainda mais o seu uso. De acordo com as necessidades do seu projeto, essa ou aquela pode ser a melhor alternativa.
7) InfoVis
Também conhecida como JavaScript InfoVis Toolkit (JIT) essa poderosa biblioteca de JavaScript também é capaz de ser utilizada como ferramenta de visualização de dados. Dotada de suporte ao WebGL, a InfoVis é amplamente utilizada nos mais diferentes projetos em várias organizações, da Casa Branca a AlJazeera passando pela Mozilla.
Essa biblioteca utiliza métodos encadeados para manipular o DOM, tornando-a um instrumento eficiente e preciso para profissionais de qualquer gabarito.
8) Dimple
A biblioteca JavaScript Dimple é conhecida por facilitar para qualquer um, mesmo quem tem pouco conhecimento técnico, o desenvolvimento de gráficos impressionantes usando pouco código. O site oficial está repleto de exemplos que podem ser manipulados sem complicação para receber os dados necessários e renderizar um resultado com a mesma configuração, mas diferentes valores. Dimple pode ser um excelente ponto de introdução para iniciantes que desejam começar trabalhar com visualização de dados.
9) Sigma.js
Para usuários avançados que desejam montar gráficos lineares, essa é a biblioteca de JavaScript mais indicada, com uma quantidade inacreditável de opções de interatividade e suporte a plugins. Com uma forte e ativa comunidade, a oferta de extensões surpreende e é respaldada pelo apoio dos desenvolvedores que encorajam a modificação livre de seus arquivos.
O resultado final é construído em WebGL, quando possível, ou Canvas, e impressiona. Com suporte nativo a interfaces de toque ou mouse, seus gráficos desenhados são perfeitos para exibição de dados interligados em rede em diferentes aplicações.
10) Leaflet
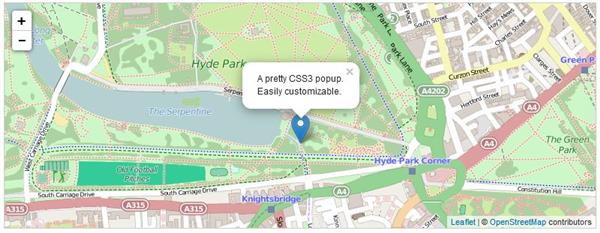
Essa biblioteca de JavaScript não apenas é focada no desenvolvimento de mapas interativos como é otimizada para que seus resultados sejam exibidos com exatidão em dispositivos móveis, mesmo aqueles com visor Retina. O foco do Leaflet é o trio simplicidade, performance e usabilidade.
Para visualização dos dados, essa biblioteca usa e abusa do poder de padrões de SVG para criar gráficos vetoriais. Oferece suporte a extensões criadas pela comunidade e pode importar dados capturados via GEOJson.