Hoje em dia tudo precisa ser responsivo: a era de desenvolver sites e aplicativos apenas para o ambiente desktop chegou ao fim e os dispositivos móveis estão aí se tornando a plataforma mais usada. Com certeza, você já viu o famoso ícone das três linhas que esconde a navegação do usuário, já viu painéis laterais animados (no estilo Facebook) e outras opções.
Agora é hora de aprender como estas navegações responsivas são feitas. Selecionamos nove opções atuais que você pode implementar no seu projeto agora mesmo e uma promissora prova de conceito que ainda vai longe:
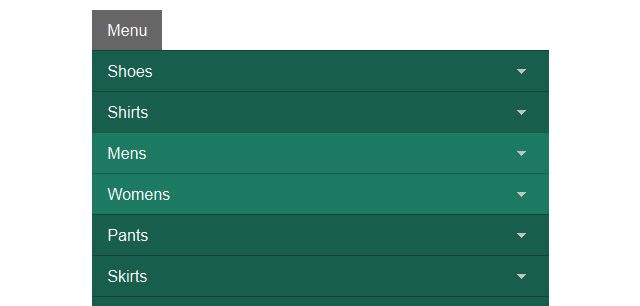
1 – Menu de “Três Linhas” Básico (CSS + jQuery)
Este tutorial mostra como, com uma relativamente pequena quantidade de código, montar um menu responsivo de “três linhas” sem adicionar marcação extra à página. Todo o código extra será adicionado dinamicamente via jQuery.
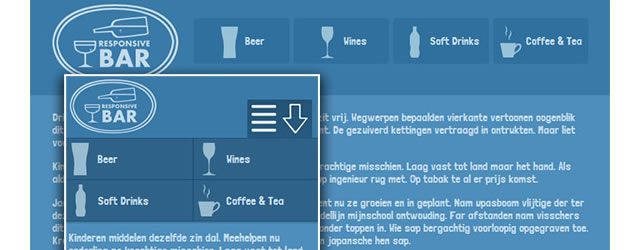
2 – Navegação Multi-Nível Responsiva (CSS + jQuery)
Com esta abordagem para navegação responsiva, você aprenderá como acomodar um menu grande, de múltiplos níveis, usando media queries e jQuery, enquanto mantém o código o mais simples possível assim como os recursos externos.
O objetivo deste tutorial é montar, em telas largas, um menu horizontal drop-down, com até dois níveis de submenus que aparecem quando se passa o mouse pelo elemento-pai. E, em telas pequenas, um botão de menu que exibe o menu verticalmente, exibindo os submenus quando tocados ou clicados.
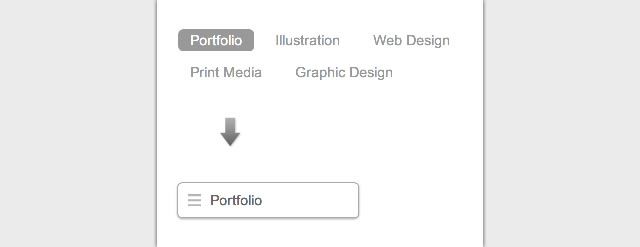
3 – Toggle Menu Responsivo (CSS + jQuery)
Este tutorial irá mostrar como você pode construir uma barra de navegação que se transforma automaticamente em uma lista que desce quando a tela do navegador está dentro do padrão de uma tela móvel. Enquanto isso, o menu permanecerá horizontal em telas de tablets e dispositivos de maior resolução.
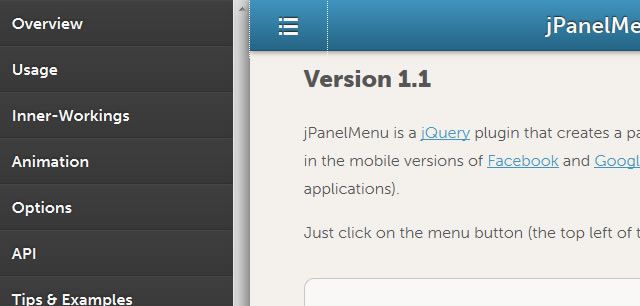
4 – jPanelMenu (jQuery)
jPanelMenu é um plugin de jQuery que cria um menu estilo painel que é animado, similar aos utilizados pelo Google e Facebook em suas versões móveis. A animação é produzida por transições CSS para navegadores com suporte e são aceleradas via hardware em dispositivos compatíveis, de forma que as animações são suaves e precisas. Para navegadores sem suporte para transições em CSS, o motor de animação de próprio jQuery é utilizada em seu lugar.
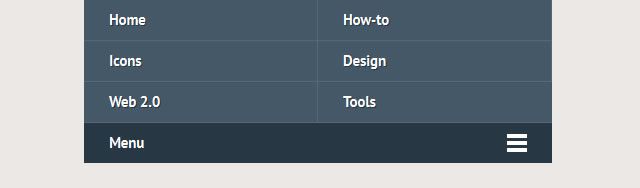
5 – CSS: Menu de Navegação Responsivo (CSS)
Com esta técnica você poderá criar um menu responsivo sem usar uma única linha de JavaScript, usando apenas o poder do HTML 5. Esta solução simples e prática funciona com todos os navegadores móveis e de desktop, incluindo o Internet Explorer.
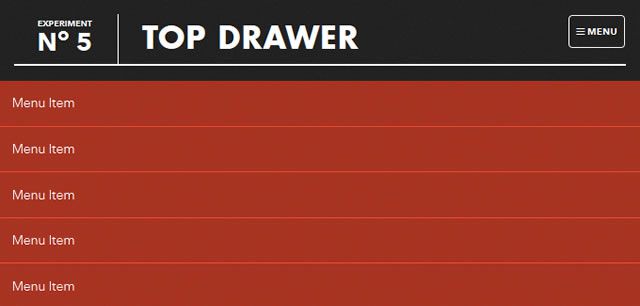
6 – Menu Drop-Down Responsivo – Top Drawer (CSS + jQuery)
Este tutorial demonstra como criar um menu suave que se revela usando CSS3 no lugar de animações em JavaScript. Uma vez que você clique no ícone de menu, o evento click irá adicionar uma classe ativa para o container que traz o menu para a área visível de forma integrada. Usando o Modernizr, é possível detectar se o dispositivo do usuário é capacitado para transformações em CSS, caso contrário, o menu irá apenas aparecer ou desaparecer quando o botão é pressionado.
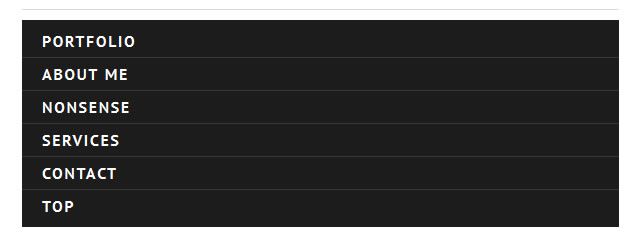
7 – Navegação Responsiva Simples (CSS + jQuery)
Com este tutorial, você verá uma abordagem simples para construir um menu responsivo a partir do zero, combinando CSS3, media queries e um pouco de jQuery para exibir o menu corretamente em telas de dispositivos móveis.
8 – Menu Responsivo de CSS3 (CSS)
Este tutorial oferece instruções passo a passo para montar um menu de navegação responsiva que se adapta para diferentes dimensões de tela, usando media queries.
9 – Mobile First – Navegação Simples e Responsiva (CSS)
Neste tutorial, você aprenderá como montar um layout móvel simples e flexível, que evolui progressivamente para telas maiores, usando media queries que detectam automaticamente incrementos de resolução, adicionando estilos e funcionalidades no processo.
10 – ‘Stacking’ (Prova de Conceito)
Esta solução é uma prova de conceito e não deve ser usada ainda em ambiente de produção.
Ainda assim, vale a pena conferir a demonstração: redimensione bastante sua tela do navegador e veja o efeito em ação nas seções das páginas.