Não importa há quanto tempo você trabalha com HTML. Certamente, havia tags do HTML 3.0 que você não usava. Havia tags do HTML 4.0 que você não usava e agora existem tags do HTML 5 que você nem sabe que existem!
É bem possível que algumas destas você vá continuar não usando. Mas também são boas as chances de que pelo menos uma delas seja exatamente o que você precisa para o seu projeto e estava tentando compensar abusando de DIVs e classes CSS.
Conheça agora 10 tags HTML bastante específicas, algumas muito novas e outras bem antigas:
1. <meter>
O HTML 5 introduziu uma série de tags semânticas para diferentes ocasiões. Ocasiões bem específicas. Existe, por exemplo, uma tag para quando você precisa expressar uma medida em uma página da web, dentro de um determinado limite.
<meter> foi criada para aquele momento em que você precisa especificar um espaço em disco, uma nota de crítica, o resultado de uma prova, qualquer valor que faça parte de um escopo.
Os atributos mais comuns são value, min e max. O primeiro indica a medida propriamente dita, enquanto os outros servem para marcar os limites. Suponhamos que você queira indicar o espaço ocupado de 300GB de um disco rígido de 500GB, você escreveria da seguinte forma:
<meter value="300" min="0" max="500">300GB de 500GB</meter>
“Mas não é muita complicação para escrever algo que eu sempre fiz?”, você pode estar se perguntando. Em navegadores com suporte a esta tag, o resultado será exibido visualmente:
Pense agora em gráficos, dados dinâmicos e jQuery e você começará a vislumbrar a utilidade de <meter>…
2. <progress>
Se você entendeu a utilidade do <meter>, pode ter pensado: “eu poderia fazer uma barra de progresso com isso…”. Na verdade, existe uma tag especificamente criada para essa função!
Chega de gambiarras, Javascripts complicados, loadings em Flash ou GIFs animados. Com o HTML 5, você pode simplesmente usar a tag <progress> e ser feliz.
Ela possui dois atributos apenas: value (que marca o estado atual do progresso) e max (que indica a meta a ser alcançada). Então, para especificar o progresso de uma tarefa que esta na metade do caminho, você pode escrever da seguinte forma:
<progress value=”50″ max=”100″>50%</progress>
O resultado visual é similar ao do <meter>, exceto que a barra é animada, para indicar uma progressão.
Perceba que, em ambos os casos, o texto dentro do elemento é completamente ignorado por navegadores com suporte às tags. Convém inserir apenas como uma alternativa não-visual da informação para navegadores mais antigos.
3. <kbd> e <samp>
Ao contrário das duas tags anteriores, esse par aqui não gera nenhum efeito visual nem tampouco foram criadas com o HTML 5. Na verdade, elas são bem antigas e são renderizadas pelo navegador como o bom e velho <code>.
A grande vantagem de <kbd> e <samp> é sua especificidade. A primeira é utilizada para representar entrada de dados do usuário, geralmente via teclado. A segunda representa uma amostra da saída de dados de um programa ou sistema computacional.
Específico demais? Se você utiliza <code> com frequência, mas deseja um <code> “diferente” sem ter que usar uma classe e sem ligar para a semântica, experimente estas alternativas e declare seus estilos no CSS.
Exemplos:
<kbd>Essa linha é uma entrada de dados</kbd>
<samp>Essa linha é uma saída de dados</samp>
4. <small>
Eu sei o que você está pensando agora: “<small> é deprecated, ninguém usa mais desde que o CSS passou a definir o tamanho das fontes dos elementos”. Tirando a parte do deprecated, você está até certo. Mas isso foi antes do HTML 5.
Com o advento do HTML 5, o <small> deixou de ser aquela tag sem graça que apenas reduzia o tamanho da fonte para ganhar um valor semântico.
Agora, a tag simboliza elementos que normalmente seriam escritos em letra miúda fora da web, como avisos, regras, restrições legais, direitos de uso etc.
Vamos dar uma olhada como funciona:
<small>Copyright © 2014</small>
5. <optgroup>
Imagine uma longa lista de opções de um <select>, mas longa mesmo. Tão longa que o bom-senso recomenda dividi-la em seções. Como fazer? Entra em cena o <optgroup>.
Com esta tag é possível criar divisões dentro de um menu de opções, facilitando o trabalho do usuário de encontrar a escolha certa.
Vamos dar uma olhada como funciona:
<select id=”filmes” name=”filmes”>
<optgroup label=”Terror”>
<option value=”1″>O Exorcista</option>
<option value=”2″>A Bruxa de Blair</option>
<option value=”3″>Atividade Paranormal</option>
</optgroup>
<optgroup label=”Comédia”>
<option value=”4″>Se Beber, Não Case</option>
<option value=”5″>Todo Mundo em Pânico</option>
<option value=”6″>Curtindo a Vida Adoidado</option>
</optgroup>
<optgroup label=”Drama”>
<option value=”7″>Crepúsculo</option>
<option value=”8″>Amistad</option>
<option value=”9″>Patch Adams</option>
</optgroup>
</select>
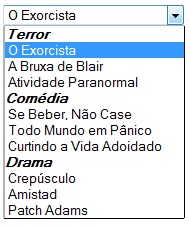
Visualmente, o resultado, sem nenhum estilo aplicado, seria esse:
6. <acronym> e <abbr>
Uma das tags mais úteis e uma das menos utilizadas do velho HTML, o <acronym> é ao mesmo tempo semântico e visual. Ela serve para explicar um termo, acrônimo ou abreviatura que pode não ser do conhecimento do usuário. Na prática, funciona como o valor title quando você passa o mouse por cima do elemento.
No HTML 5, o <acronym> não é mais suportado e foi substituído pelo <abbr>, que cumpre rigorosamente a mesma função.
Veja um exemplo:
<acronym title=”Search Engine Optimization – Otimização para Mecanismos de Busca”>SEO</acronym>
7. <ins> e <del>
Se você trabalha com edição e revisão de texto e não conhece ainda estas duas tags, eu acho que acabei de salvar seu dia e talvez seu emprego.
A tag <ins> serve para marcar o texto que foi inserido em um determinado conteúdo desde sua versão anterior. Visualmente, o novo conteúdo é exibido como sublinhado, mas você pode alterar isso à vontade com folhas de estilo.
Já a tag <des> é seu exato oposto e serve para marcar o texto que foi ou deve ser deletado de um determinado conteúdo desde a última versão. Visualmente, o conteúdo aparece riscado, mas você pode alterar isso à vontade com folhas de estilo.
Veja um exemplo:
<del>Eu manjo muito de HTML</del> <ins>Meu conhecimento de HTML está sempre crescendo</ins>.
8. <wbr>
Com a web responsiva onde você não faz a menor ideia onde o navegador vai quebrar suas linhas quando o usuário estiver lendo, é sempre bom ter o mínimo de controle possível.
Para dar esse controle e sugerir ao navegador onde uma quebra de linha pode acontecer, existe a tag <wbr>. É perfeita para palavras muito longas, onde uma quebra arbitrária poderia prejudicar a compreensão ou mesmo gerar palavras indesejadas.
Perceba que não é o mesmo que um <br />, onde a quebra de linha é obrigatória. Trata-se de uma orientação ao navegador para, caso seja necessário quebrar uma linha por perto, que seja quebrada onde a tag se encontra.
Vejamos um exemplo:
<p>Use a função getElements<wbr>ByTagName() para recuperar os elementos</p>
9.<address>
Semanticamente falando, esta tag adiciona as informações de contato do autor de uma determinada página ou artigo. Se a tag <address> está contida dentro de <article>, então, a informação representa o autor daquele artigo em específico. Caso contrário, representa o autor do documento como um todo.
Visualmente falando, o conteúdo costuma ser exibido em itálico, com a separação de uma linha antes e outra depois, mas tudo isso pode ser ajustado com CSS.
Esta tag está aí desde 1993 e ganhou um reforço com o advento das marcações do HTML 5. Desde aquela época, costuma-se confundir seu uso e aplicar a tag para marcar endereços físicos. Isso é errado. Informações de contato, nesse caso, referem-se a nome, e-mail, site ou outra forma de contato, via web, com o autor daquele segmento. Se nenhum outro meio estiver disponível (o que seria extremamente raro em pleno século XXI), o endereço físico pode ser utilizado.
Vejamos um bom exemplo:
<address>
Esse artigo é de autoria de:<br />
<a href=”mailto:[email protected]”>Redação Código Fonte</a>
</address>
10. <cite> e <q>
Quem trabalha com conteúdo textual, já conhece a tag <blockquote>, para encapsular citações no texto, geralmente renderizadas com uma tabulação recuada e uma fonte diferente.
Mas existem outros métodos para inserir citações, inclusive, mais adequados para citações curtas.
No HTML 5, nós temos o <q> para especificar uma citação. Visualmente, não há recuos e a informação é exibida inline, com o navegador gerando as aspas de abertura e fechamento para você.
Você poderia escrever do lado quem é o autor da citação, mas semanticamente é mais adequado envolver esse dado com <cite>, de forma que o navegador também consiga identificar essa informação. O conteúdo é gerado em itálico, a menos que seja especificado o contrário na folha de estilo.
Vamos juntar tudo agora e ver como fica:<q>Um país se faz com homens e livros. <cite>Monteiro Lobato</cite>.</q>Conclusão
Acredite ou não, estas são apenas uma amostra das tags disponíveis na especificação do HTML e que são pouco utilizadas. Mantenha-se sempre atualizado e você ainda poderá descobrir algumas que serão essenciais para seu próximo projeto.