Utilizando a biblioteca Jquery, você pode implementar inúmeros recursos bacanas em seu site. Plugins e scripts já prontos podem ser baixados gratuitamente, e sua implementação quase sempre é bem simples, o que resulta em grande economia de tempo para os webmasters.
Pense em “pacotes prontos” com recursos, melhorias e novas funcionalidades, os quais podem ser baixados e instalados rapidamente, estendendo as funcionalidades do site com um detalhe muito bacana: praticamente não existem limites para o que pode ser feito.
Atualização – 24/09/2015: publicada a segunda parte da série:
Sliders, galerias de imagem, chats, players os mais diversos, animações, formulários, plugins que facilitam a adaptação e/ou a criação de sites responsivos: a lista é enorme, e certamente haverá sempre muitos que você desejará ou poderá utilizar.
É até mesmo difícil escolher, dado o grande número de opções disponíveis. Justamente pensando nisso, resolvemos preparar mais uma lista para você.
Uma lista com mais de 30 efeitos de animação em Jquery, a qual será dividida em 2 partes/artigos.
Confira abaixo a primeira parte, com 18 efeitos/plugins, e aguarde pela segunda parte no decorrer dos próximos dias:
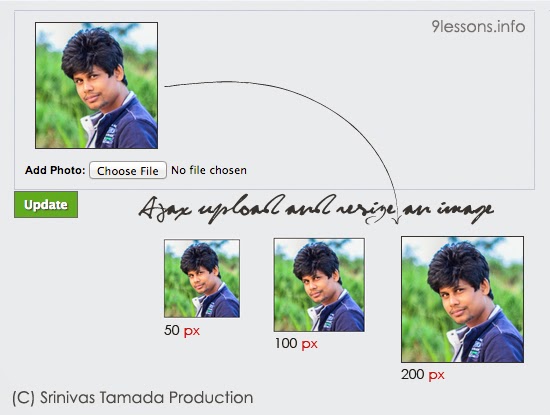
1) Ajax Upload and Resize an Image

A ideia aqui é criar uma página para upload e redimensionamento de imagens sem a necessidade de refresh.
Após o upload, o “Ajax Upload and Resize an Image” apresenta ao usuário uma lista com várias versões redimensionadas da imagem. O redimensionamento toma como base a largura das imagens, e 3 opções estão disponíveis: 50px, 100px e 200px.
2) Attractive Animated Hover Effects

Este plugin cria belos e interessantes efeitos hover em thumbnails. 7 variações diferentes estão disponíveis.
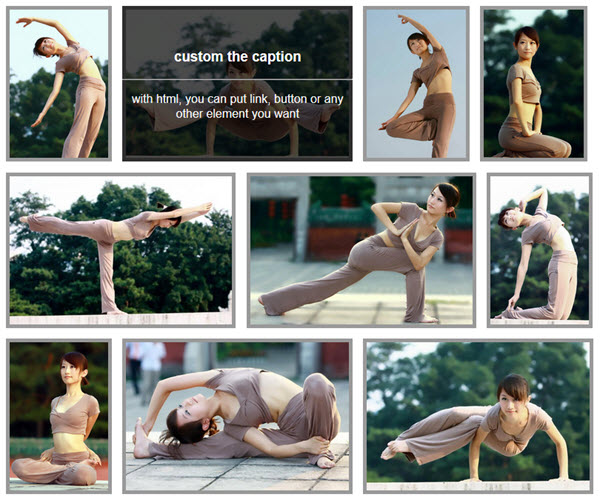
3) Awesome slide hover animation

Outro efeito hover para imagens simples e bacana. O “Awesome slide hover animation”, além disso, exibe o caption das imagens assim que o cursor do mouse é posicionado sobre as mesmas.
4) Buttons With Built-in Progress

Botões com indicadores de progresso embutidos. Barras de progresso. Trata-se de algo simples, funcional e bonito.
Este plugin permite que você exiba o progresso do envio de um formulário, por exemplo, inclusive com a devida mensagem indicadora (loading, carregando, etc).
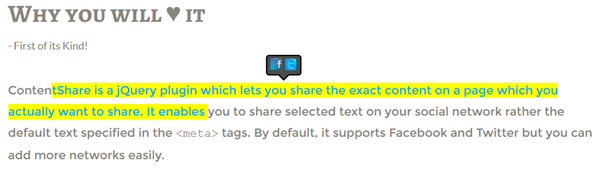
5) ContentShare

Que tal incluir um recurso para compartilhamento em suas páginas? Um recurso que permita a seleção de trechos individuais de texto?
O ContentShare é o plugin que você precisa. Quando implementado, tudo o que o visitante precisa fazer é selecionar algum trecho da página (arrastando e soltando com o mouse) para que as opções de compartilhamento em redes sociais sejam exibidas.
Por padrão, o plugin suporta o Facebook e o Twitter, mas os desenvolvedores afirmam que redes extras podem ser adicionadas.
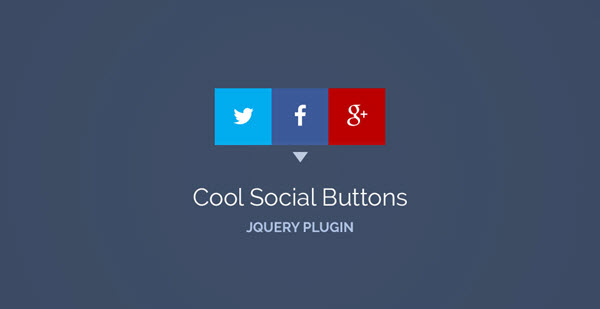
6) Cool Social Buttons

Ainda falando a respeito de redes sociais, vamos agora apresentar a você um plugin Jquery que oferece recursos de compartilhamento mais tradicionais.
O “Cool Social Buttons” usa funcionalidades do CSS3 para exibir botões de compartilhamento em redes sociais que não tornam o carregamento das páginas lento.
7) Draggable Dual-View Slideshow

Um prático slideshow “arrastável” (draggable). O visitante pode navegar pelas imagens com o próprio mouse ou então utilizar as setas do teclado. Também é possível alternar facilmente entre os modos carrossel e tela cheia, através de um botão dedicado.
Vale lembrar que os desenvolvedores deixam bem claro o caráter experimental do slideshow, portanto, tenha cuidado.
8) EasyZoom

Um plugin para zoom e movimentação da câmera em imagens, tanto através do mouse quanto através dos dedos (em dispositivos móveis).
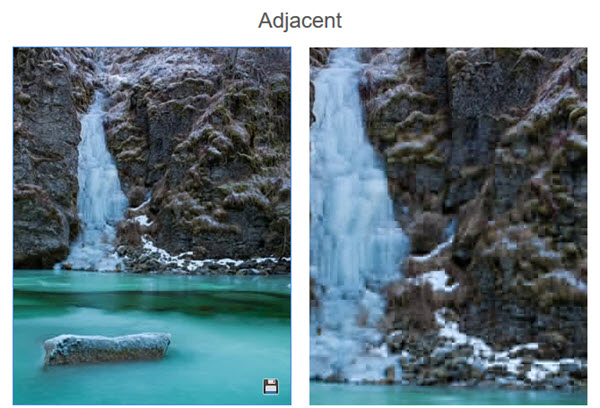
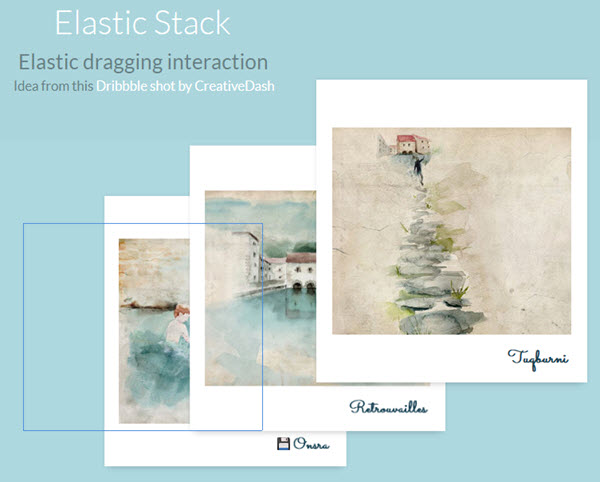
9) ElastiStack

O ElastiStack permite que o usuário/visitante navegue através de uma série de itens (como imagens, por exemplo) de forma bastante simples e intuitiva, simplesmente arrastando-os com o mouse.
Após arrastar o primeiro da lista, o próximo é automaticamente carregado e posicionado, já podendo ser arrastado. E assim por diante.
Trata-se de uma excelente maneira de implementar uma galeria de imagens, também.
10) HexaFlip

O HexaFlip permite que você utilize cubos 3D como parte de sua interface do usuário (UI). Como botões, por exemplo.
Ele utiliza uma combinação de CSS e JavaScript, e o resultado é muito bonito e elegante.
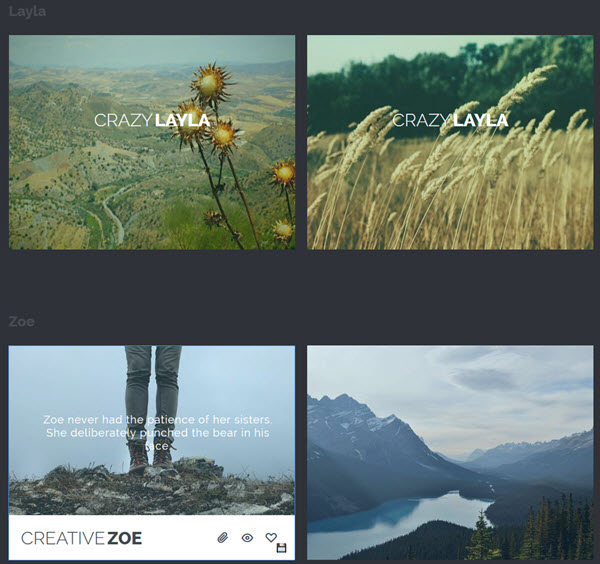
11) Ideas for Subtle Hover Effect

Mais efeitos hover em imagens. Dezenas deles. Dois conjuntos estão disponíveis.
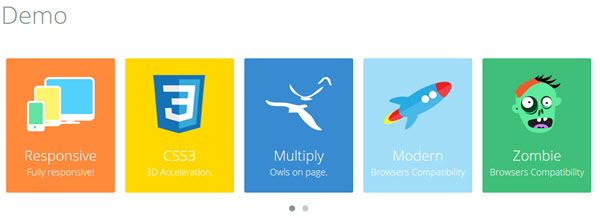
12) Owl Carousel Slider

Um slider muito bonito e clean, que também pode ser facilmente implementado. O “Owl Carousel Slider”, aliás, é totalmente responsivo.
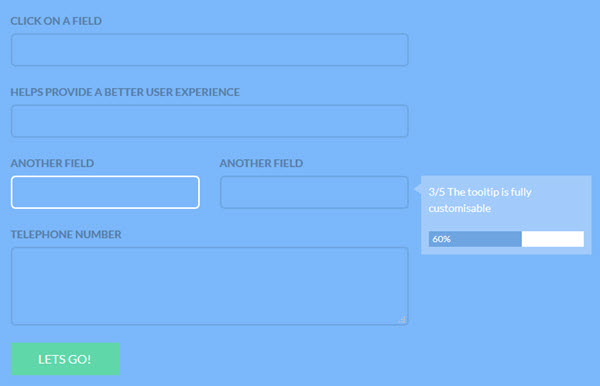
13) Progression

Eis aqui um plugin Jquery que fornece aos usuários/visitantes dicas e informações a respeito do progresso durante o preenchimento de formulários.
As informações são atualizadas e exibidas tão logo o usuário mude de campo, sendo que o progresso pode ser visualizado tanto através de uma barra de progresso quanto através de percentual.
14) Shutter Effect Portfolio with jQuery and Canvas
Este plugin, que também pode ser incorporado facilmente a qualquer website, permite a criação de uma galeria de imagens onde a transição se dá através de um efeito shutter. É muito bacana.
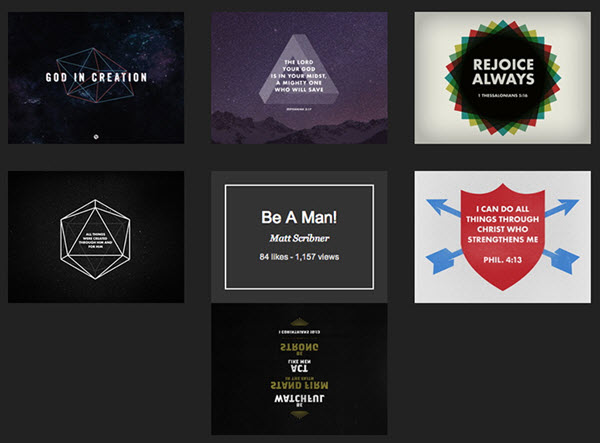
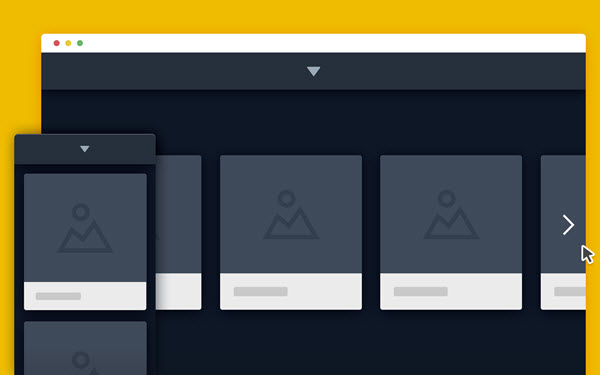
15) Squeezebox Portfolio Template

Temos aqui um plugin que permite a criação de portfólios online. O Squeezebox exibe uma pequena introdução (um botão), e em seguida uma lista com imagens/itens que podem então serem acessados livremente, em qualquer ordem.
Retornar para itens anteriores ou para o início do portfólio é bem simples, e a navegação também pode ser realizada através das setas do teclado.
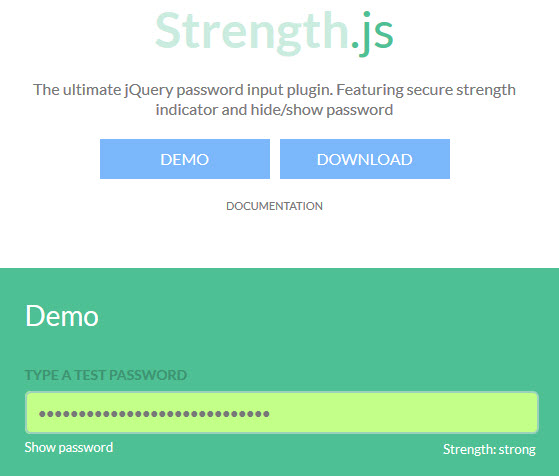
16) Strength

Um plugin para campos de input de senha com indicação do nível de segurança (desde “very weak” = “muito fraca” até “strong” = “forte”).
O “Strength” também permite que o usuário alterne entre a visualização da senha ou de asteriscos.
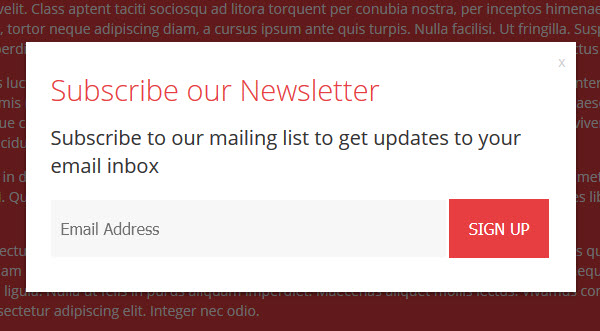
17) Subscribe Better

Este plugin possibilita a inserção de um formulário de assinatura (de uma newsletter, por exemplo) que é carregado após determinadas ações por parte do usuário (após rolar a tela para baixo – final da página – por exemplo).
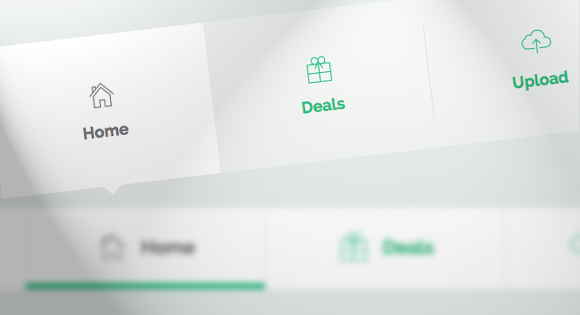
18) Tab Styles Inspiration

Alguns estilos modernos e elegantes para abas, incluindo várias transições em CSS.
A coleção também utiliza belos ícones desenvolvidos pelo pessoal do Elegant Themes. Ícones que, aliás, estão disponíveis para download gratuito.
E é isso. Aguarde pela segunda parte de nossa lista de efeitos de animação em Jquery.
Atualização – 24/09/2015: confira a segunda parte da série: