Como desenvolvedor web, você deveria largar o Internet Explorer. Não, sério. Não apenas o navegador da Microsoft não é estatisticamente falando o mais popular da web, como ele também é motivo de constante reclamação por parte dos desenvolvedores.
Outro bom motivo para trocar de navegador é o amplo suporte a extensões disponíveis tanto no Mozilla Firefox, quanto no Google Chrome.
Uma vez que praticamente qualquer um pode desenvolver complementos para eles, escolhendo com cuidado os melhores, você pode transformar seu navegador em uma importante ferramenta de trabalho. Com o complemento certo, você pode melhorar sua produtividade e economizar muitas horas de esforço.
Mas com milhares de opções diferentes, como escolher as melhores extensões? Temos aqui uma lista dos cinco complementos indispensáveis para desenvolvedores web:
Web Developer
Se você for escolher um único complemento de navegador para baixar e instalar, Web Developer será a sua escolha. O motivo é que esta única extensão funciona como um canivete suíço do desenvolvimento, com uma imensa variedade de funcionalidades úteis ao mesmo tempo.
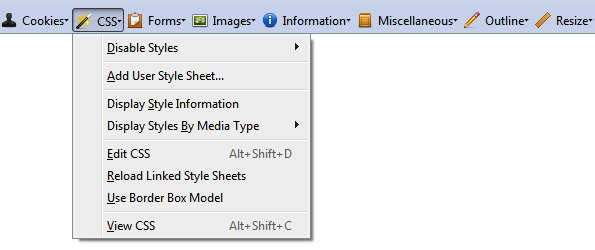
A primeira funcionalidade que vale o destaque é o menu “CSS”. Entre as opções disponíveis incluídas no menu temos a habilidade de desativar totalmente os estilos de uma página, exibir o código CSS por tipo de mídia, visualizar todos os dados do CSS, adicionar uma folha de estilos personalizada e até editar em tempo real o código CSS e visualizar as mudanças.
Trabalha com jQuery no seu código e não consegue entender exatamente o que está acontecendo nos bastidores? No menu “View Source” existe a opção “View Generated Source” que exibe todo o código-fonte da página que está sendo interpretado pelo navegador, incluindo todas as modificações já realizadas por scripts. Perfeito para visualizar o código construído por soluções em jQuery como galerias, menus de navegação e outras modificações.
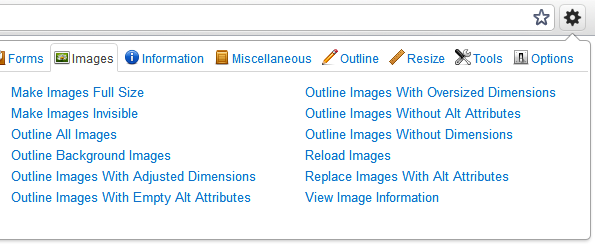
Para os designers, o menu “Images” é um item fundamental. A ferramenta permite que você visualize o parâmetro ALT, as dimensões das imagens, o tamanho dos arquivos de imagens, seu caminho no servidor e muito mais. Também é possível desativar imagens, encontrar imagens quebradas, selecionar imagens e outras funções.
Este artigo poderia ser inteiro dedicado às funcionalidades do Web Developer, mas vamos parar por aqui destacando um último menu que se tornou extremamente útil hoje em dia: “Resize”. Em uma época onde o design responsivo e a preocupação com dispositivos móveis estão em voga, é importante que o desenvolvedor tenha em mente uma miríade de diferentes resoluções de tela. Através deste menu, é possível redimensionar a janela do navegador para qualquer resolução que você especificar, permitindo o teste instantâneo de como seu layout se comportará .
Web Developer para Firefox | Web Developer para Chrome
Firebug
Se o Web Developer é a primeira opção para baixar e instalar, Firebug com certeza vem logo atrás em termos de utilidade para desenvolvedores web.
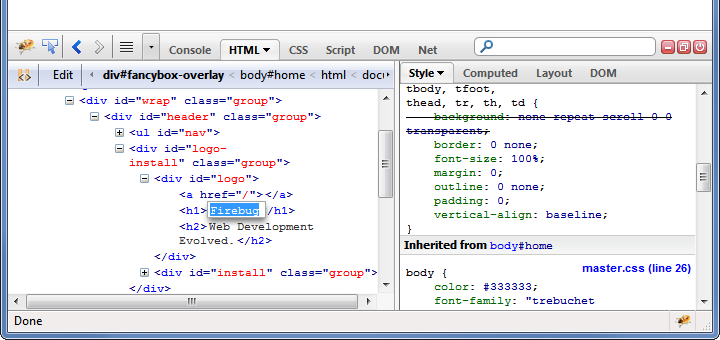
Com este complemento, você tem instantaneamente a habilidade de editar, debugar ou monitorar o desempenho de qualquer página web, mesmo aquelas que você não criou. Naturalmente, os resultados funcionam apenas no seu navegador, durante aquela sessão, mas estamos falando aqui de controle total sobre CSS, HTML e Javascript em tempo real.
É a ferramenta ideal para compreender como determinadas páginas são construídas ou localizar erros sem mesmo precisar mexer nos seus arquivos de produção ou desenvolvimento. Você pode testar as mudanças, desfazer, testar novamente e de novo, com total liberdade.
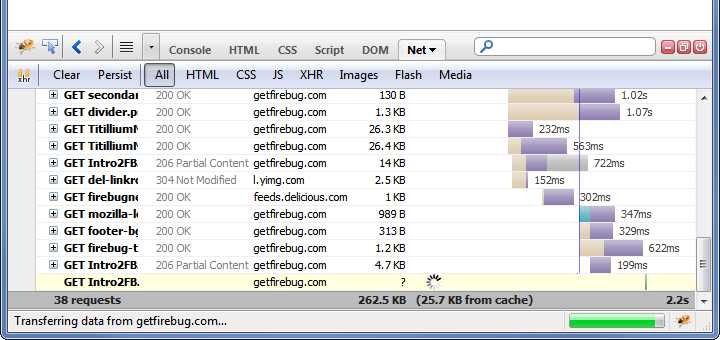
Como todo bom complemento, o Firebug vai além de sua funcionalidade básica e oferece uma quantidade enorme de opções que irão facilitar sua vida. Uma das mais interessantes é a habilidade de monitorar o tempo de carga do seu site, registrando como o navegador realiza as requisições de cada componente da página para o servidor e quanto tempo demora para completar seu carregamento. Indispensável para detectar gargalos e otimizar a performance de sua página.
Além disso, o Firebug ainda é capaz de debugar Javascript, indicando com precisão onde há erros de sintaxe, navegar pelo DOM da página, gerenciar cookies e muito mais.
Firebug para Firefox | Firebug para Chrome
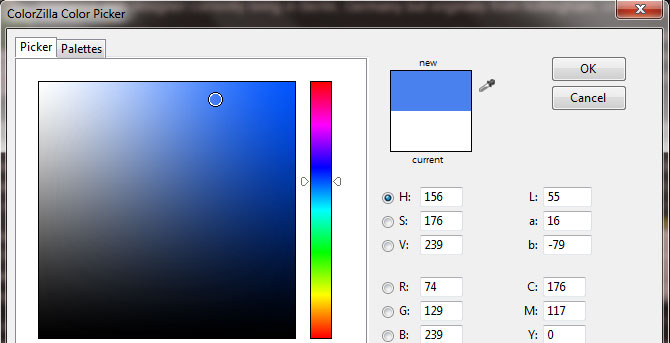
Colorzilla
Cor é uma das bases do design e a internet seria bem diferente se tudo fosse em preto e branco. Entretanto, com 16.777.216 de cores disponíveis na paleta de 32-bits, nenhum ser humano é obrigado a conhecer o código hexadecimal de cada uma delas só de bater o olho. Para isto, existe o Colorzilla.
Se você deseja identificar de forma rápida e eficiente o valor HSV, RGB, Hexadecimal, CMYK e mais de uma determinada cor em uma página web, basta usar este complemento de navegador. Ele adiciona um “conta-gotas” online capaz de extrair o código de qualquer ponto na página onde ele seja clicado.
Além desta funcionalidade principal, o Colorzilla tem mais utilidades: um analisador de cor de DOM e um visualizador de paleta. O primeiro permite que você localize elementos na página que correspondam a uma determinada cor a partir do código CSS, enquanto o segundo permite que você favorite e compartilhe paletas de cores do seu interesse.
Colorzilla para Firefox | Colorzilla para Chrome
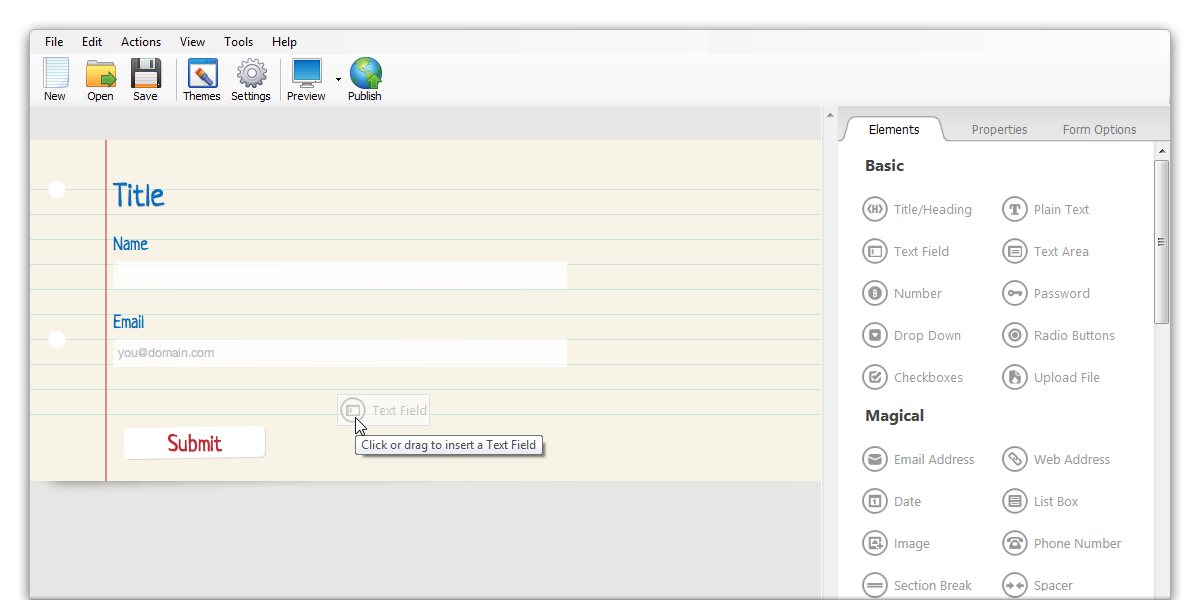
FireShot
Seu sistema operacional certamente tem uma funcionalidade nativa de captura de tela (o popular print screen tem até um botão próprio na maioria dos teclados!). Mas isto não significa que ela cumpre exatamente o que você está precisando.
Por exemplo, seu sistema operacional consegue capturar o que está abaixo da barra de rolagem de uma página web?
Provavelmente não e para isto existe um complemento de navegador que consegue suprir todas as suas necessidades de captura de tela inteiramente grátis: FireShot.
Este complemento oferece também diversas opções para lidar com as capturas de telas. Não apenas as telas podem ser salvas em diferentes formatos de arquivos, como também podem ser copiadas para a Área de Transferência, abertas diretamente no seu editor de imagens padrão, enviadas por email, convertidas para PDF ou mesmo salvas no servidor de hospedagem do próprio FireShot.
Além da habilidade de capturar uma página web inteira, incluindo o que está abaixo da rolagem, o FireShot também permite que você adicione anotações diretamente na captura de tela.
FireShot para Firefox | FireShot para Chrome
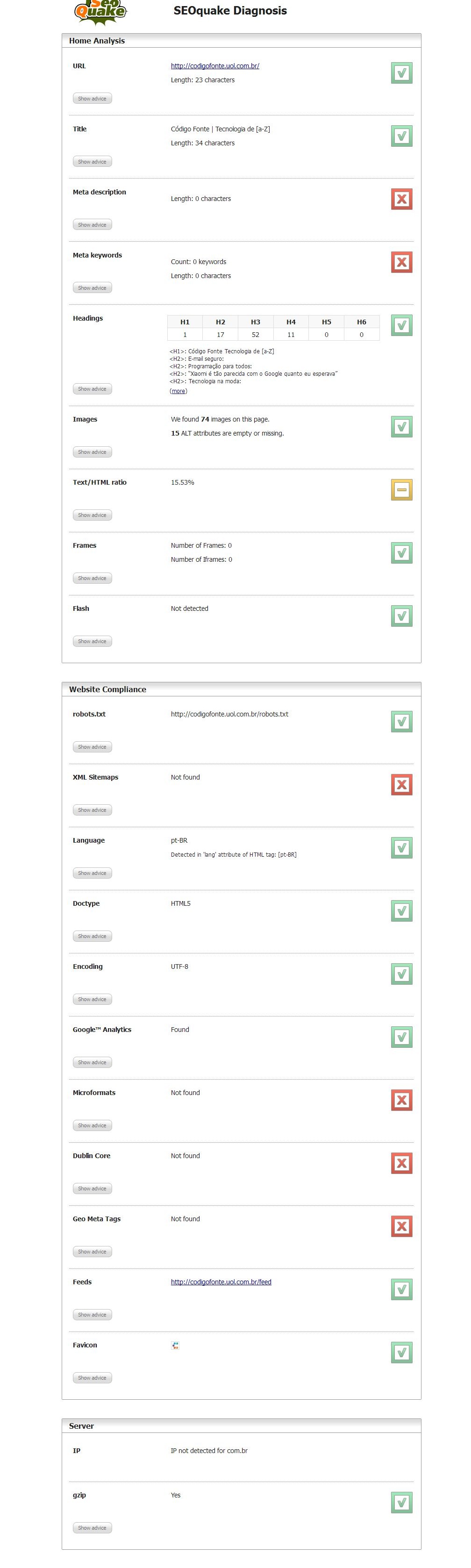
SEOquake
Buscar o melhor posicionamento possível nos mecanismos de busca também faz parte das atribuições de um desenvolvedor web ou pelo menos deveria, se seu time não possui um profissional dedicado à tarefa. Afinal, você não quer ver todo o seu trabalho desaparecendo nas últimas páginas dos resultados do Google.
Para ajudar neste desafio, existe um excelente complemento para navegadores chamado SEOquake. Esta ferramenta é capaz de fornecer informações relevantes sobre a página que você está visitando, como PageRank do Google, número de páginas indexadas pelo Google, posição no Alexa, tuítes relacionados, número de curtidas no Facebook e muito mais.
Todas as opções do complemento são configuráveis e ele pode funcionar como uma barra de ferramentas do navegador ou uma div flutuante sobre o conteúdo da página. SEOquake também é capaz de oferecer um relatório completo da página analisada: