Hoje trouxe um assunto que já foi mais que discutido na internet mas que ainda se mostra muito deficiente de conceituação, principalmente de exemplificação prática, o MVC.
Para quem ainda não conhece o MVC é a sigla para Model View Controller, que é um padrão de arquitetura de software amplamente utilizado na engenharia de software.
Basicamente essa arquitetura separa a representação da informação da interação do usuário. Não fique preocupado ainda, iremos tratar de forma bem simples como funciona, ou como deve funciona o Model, o View e o Controller. Pequisando na internet me deparei com muitos artigos legais e outros nem tanto. Acredito que todos devem procurar se aprofundar no assunto pequisando por material mais conceitual, porém acredito que a abordagem direta seja o primeiro passo para entender de forma clara estes padrões. Tomei como base um artigo muito bom escrito por Alexandre Gama.
Entendendo de forma simplificada o conceito por trás do MVC
Qual é a função do Model (M)?
Não tem mistério, quando pensamos em regras de negócio, estamos pensando em Model. Ok, simplificando é isso.
Tudo que estiver relacionado a acesso a banco e arquivos, validações em geral, cálculos e requisitos específicos do projeto devem ser representados pelo Model.
Exemplo:
Se um usuário adiciona um produto em um carrinho de compras em uma loja virtual, o Model será o responsável pelos cálculos de descontos, juros, frete, utilização de cupons, baixa no estoque e etc.
Aí você pergunta. OK mas para o usuário adicionar um produto no carrinho ou inserir o CEP para entrega é preciso que ele antes veja o produto, quem é que faz isso?
Sim, boa pergunta, a sua resposta é: Na View. Confira abaixo.
Qual é a função da View (V)?
Mostrar informações, isso é único objetivo da View. Não deveria ser utilizado para outra coisa mas na prática isso não acontece (mas deveria). Quem já desenvolveu com VB/Delphi já viu muitas vezes, não tenho dúvida disso, regras de negócio escritas em um botão. Para quem é desenvolvedor web PHP/ASP, por exemplo já viu, essa eu também não tenho dúvida, regras escritas diretamente com o código e em muitas vezes misturado ao HTML. ARG! Confesso que até hoje vejo código assim e que ainda precisa de manutenção. – Very bad!!!
Para os exemplos acima a manutenção e também o pleno entendimento para se chegar ao atendimento dos requisitos são muito mais complicados.
Agora você me pergunta: Como a View faz para passar os valores (e se comunicar) com o Model, basta passá-los diretamente? Não, quem faz isso é o nosso maestro, o Controller. Veja abaixo.
Qual é a função do Controller (C)?
Como o próprio nome diz ela é o controle, o maestro, ele é quem faz as coisas acontecerem. Uma dúvida muito comum que surge é se as regras de negócio podem ser colocadas também no Controller, e resposta é bem curta, Não! Outra dúvida é se no controller há visuzalização de informações, bom se você chegou até aqui é melhor reler, pois a resposta também é Não!
O papel do Controller na arquitetura também é simples, delegar para o Model as solicitações da View. O Controller nunca deve ser utilizado para regras de negócios e muito menos para visualização de informações. Ele é o resposável tão somente pela comunicação de quem está pedindo algo e para quem enviará a resposta.
Resumindo
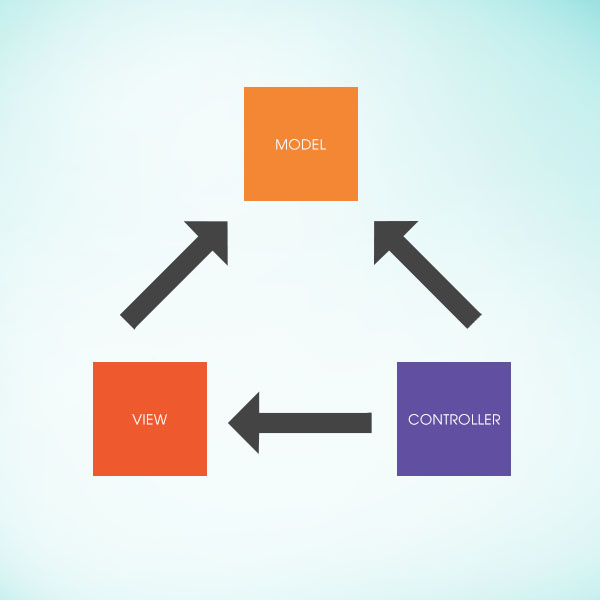
O Controller se comunica com a View e também com o Model, Já o Model nunca se comunica com a View mas por sua vez a View observa o Model que avisa quando as solicitações foram atendidas para que a View possa mostrá-las.
Ficou complicado de entender? Então acompanhe abaixo na imagem como se dá este relacionamento entre eles.

Para não restar dúvida de que o MVC é uma ótima arquitetura para desenvolvimento de software, veja abaixo as suas principais vantagens:
- Reaproveitamento de código e regras;
- Facilidade de manutenção;
- Integração de equipes e/ou divisão de tarefas;
- Camada de persistência independente;
- Facilidade na implementação de camadas de segurança;
- Facilidade na atualização da interface da aplicação.
Espero que você tenha compreendido o conceito básico da arquitetura. Nos próximos artigos sobre o assunto, abordarei na prática e com muitos exemplos como é feita a implementação com MVC.