O Shopify é uma plataforma para lojas online e pontos de venda, com treze anos de estrada, mais de 400 mil comerciantes utilizando seus serviços e movimentando cerca de 34 bilhões de dólares.
E, ainda assim, bastou uma mudança de míseras 17 linhas de código para melhorar sensivelmente seu atendimento para todos os usuários. Como?
Em uma postagem em seu blog oficial, a equipe de engenharia do Shopify explica que essas 17 linhas de código ajudaram a reduzir o tempo necessário para começar a exibir texto na plataforma em 50%. Essa mudança economiza aos visitantes 1.2 segundos. Estatísticas recentes calculam que 40% dos usuários esperam que um site carregue em até dois segundos sob o risco de abandonar o endereço após três segundos, portanto, o impacto desse ganho no Shopify é facilmente percebido.
A luta por uma página mais leve é a grande Cruzada que qualquer desenvolvedor web vem combatido desde os anos 90 e, apesar de todas as recomendações, as páginas ficam mais e mais pesadas a cada ano que passa. Cresce a largura de banda disponível para os usuários, mas também aumenta o número de funcionalidades complexas adicionadas às páginas, que se tornam mini-aplicativos. Entretanto, ainda é possível e, principalmente, recomendável visar uma redução no volume de dados carregado, ainda mais em uma era onde a navegação móvel já ultrapassa a navegação por desktop.
O Problema
O site Shopify utiliza fontes customizadas para exibição, o que aumenta a banda consumida de sua interface e pode gerar um problema batizado de Flash of Invisible Text (FOIT). Nessa condição, o navegador exibe a página e sua estrutura, mas não o seu texto, que permanece invisível até a carga completa dos arquivos de fontes. O resultado é uma experiência confusa para o usuário, onde grandes buracos no layout são subitamente preenchidos com texto, de acordo com a velocidade de navegação do dispositivo.
Uma solução óbvia seria adotar fontes nativas compatíveis com a maioria dos dispositivos, mas, aparentemente, as fontes customizadas passaram a se tornar uma necessidade do webdesign moderno. Enquanto substitutas de imagens de títulos e outros elementos textuais antes feitos com aplicativos gráficos e exportados como JPEGs ou PNGs, de fato, há um ganho, tanto de performance como de usabilidade.
Mas, então, como evitar o FOIT? Navegadores não baixam arquivos de fontes até que tanto o HTML quanto os arquivos CSS ligados a ele sejam baixados primeiro. Somente após o término da recuperação do arquivo CSS é que o navegador comumente sabe quais arquivos de fontes deve baixar.
A Solução
Para resolver esse dilema, os engenheiros do Shopify adotaram um recurso ainda em fase experimental do World Wide Web Consortium (W3C), chamado preload. Com essa funcionalidade, desenvolvedores podem instruir o navegador sobre recursos que serão requisitados durante o processo inicial de carregamento de uma página.
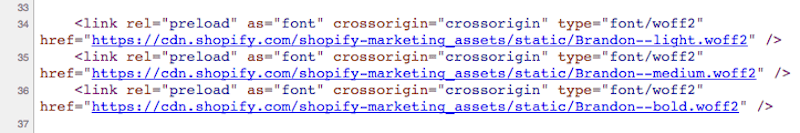
A chamada tag <link rel=”preload”> funciona como “uma requisição declarativa, que permite que você force o navegador a realizar uma requisição por um recurso sem bloquear o evento onload do documento”. Em outras palavras, o desenvolvedor pode instruir o navegador a baixar um recurso necessário em paralelo, assegurando que o recurso estará disponível tão logo seja solicitado.
O preload pode ser utilizado para disponibilizar imagens, fontes, mídia e mesmo folhas de estilo e não é muito diferente do que era realizado no passado através de JavaScript, mas, desta vez, é um elemento oficial do HTML, inserido no elemento <head> e interpretado nativamente por alguns navegadores.
Confira como o Shopify.com utiliza o recurso para carregar simultaneamente seus arquivos de fontes:
“Com preload, nossos desenvolvedores front-end podem informar ao navegador para baixar os arquivos de fontes necessários ao mesmo tempo que os arquivos CSS. Quanto mais rápido as fontes baixarem, mais rápido elas podem ser renderizadas na tela”, celebra a empresa.
A Shopify também preparou um vídeo explicativo do preload em ação:
Alternativas
Preload atualmente está disponível somente para Chrome e Opera, embora os demais navegadores devam implementar o suporte em um futuro próximo, já fazendo parte da versão Beta do Safari e estando em discussão para ser inserido no Edge. Apenas o Firefox aparentemente não tem a funcionalidade em seu cronograma ainda. Com o Google Chrome dominando a preferência dos consumidores, o Shopify resolveu correr o risco de já integrar o recurso experimental em sua plataforma.
“Há outras opções potenciais, mas no Shopify, nós visamos reduzir nossas dependências de bibliotecas terceirizadas e evitar incorporar código específico para cada navegador renderizar. Isso significa descartar Google Font Loader, FontFaceObserver e CSS Font Loading API, na medida em que todas elas requeriam novas dependências de bibliotecas JavaScript terceirizadas e complexas estratégias de codificação para lidar com diferentes requerimentos de navegadores”, informa a Shopify.
Seus desenvolvedores sustentam que <link rel=”preload”> é “uma solução muito mais simples com nenhuma dependência terceirizada e funciona em navegadores que incorporam esse padrão em desenvolvimento”.
O Resultado
Os desenvolvedores do Shopify utilizaram o SpeedCurve para aferir a performance do site antes e depois da mudança das 17 linhas de código anteriores trocadas pelo sistema de preload. Segundo eles, ocorreu um impacto positivo imediato no tempo de carregamento, em testes usando um desktop com Chrome e um perfil de usuário de banda larga.
“Uma das medidas usadas mais frequentemente é o tempo-para-exibição-de-texto (ou a primeira exibição significativa), que mede o tempo que leva para renderizar texto na tela. Com pré-carga de fontes, o tempo-para-exibição-de-texto foi reduzido em 1.2 segundos, uma queda de 50% quando comparado ao que era antes implementar o preload no Shopify.com. O preload também eliminou com sucesso o FOIT para esse perfil de usuário”, constatou a empresa.
“Preload faz parte agora de nossa biblioteca compartilhada de componentes e está automaticamente disponível para os times de projetos”, conclui a postagem. “Incluindo e automatizado o carregamento prévio em nosso conjunto de ferramentas permitiu aos outros times de marketing no Shopify um ganho de performance que beneficia automaticamente dentro de suas aplicações”.