Já explicamos por aqui como construir uma newsletter que funcione sem dar dor de cabeça no Outlook. Mas nos últimos anos os dispositivos móveis passaram a ocupar uma fatia do mercado nunca vista anteriormente.
Este fenômeno provocou a necessidade de se criar uma web mais fluida, móvel e independente de resolução de tela. Para se adaptar aos novos tempos, o design agora precisa se tornar responsivo. E isto inclui nossas newsletters.
Considerando o terreno pantanoso que é o desenvolvimento de newsletters em HTML, esta não é uma tarefa fácil. Tecnologia arcaica de clientes de email e total ausência de padrões tem restringido por muito tempo o uso de técnicas mais modernas e eficientes de codificação.
Uma vez que o email ainda é um componente fundamental de qualquer campanha de marketing, ele não pode ser subestimado. De acordo com uma pesquisa realizada em 2012, em um período de seis meses o número de mensagens de emails que foram abertas em dispositivos móveis aumentou 80% em relação ao período anterior. Mais: de acordo com o site Campaign Monitor, pela primeira vez na História, o número de emails abertos em aparelhos portáteis ultrapassou o número de emails abertos em desktops.
É importante ter em mente seu público-alvo quando se está desenvolvendo newsletters. Dependendo da sua audiência, pode ser muito mais importante se concentrar em dispositivos móveis do que no Outlook. Entretanto, um design responsivo bem executado pode combinar o melhor dos dois mundos.
Por Que Não Funciona do Jeito Que Está
Se você alguma vez teve o desprazer de abrir um email de largura fixa em um dispositivo móvel você já sabe por que não funciona do jeito que está e por que é necessário usar um design responsivo quando se trata de atingir esta fatia do mercado.
Um dos problemas é que o layout não cabe na tela e o dispositivo pode tentar reduzir o zoom para caber, fazendo com que as fontes fiquem tão reduzidas que não dá para ler. O usuário vai tentar dar zoom, mas esta é uma solução capenga porque ele terá que rolar da esquerda pra direita para conseguir ler o conteúdo.
Outro problema é o tamanho dos links, geralmente em texto puro, pequenos demais para aparelhos que dependem do toque na tela. E não para por aí: em dispositivos onde o contraste é diminúido para reduzir o consumo de energia, o conteúdo pode ficar ilegível também.

Considerações Iniciais
Antes de escrever sua primeira linha de código, considere o design que pode melhorar significativamente a experiência do usuário em dispositivos móveis, independente do tamanho da tela:
- Conteúdo conciso e claro: telas pequenas significam que é ainda mais importante ir direto ao ponto da forma mais eficiente possível.
- Layout de coluna única: simplicidade é o segredo. Layouts que não sejam mais largos do que 640px irão funcionar com perfeição. Uma única coluna garante que nenhuma parte do conteúdo corra o risco de ficar fora da área de visualização do usuário em caso de zoom.
- Opções de interação largas: estamos falando de dedos aqui, não de cursores de mouse. O guia de interface da Apple recomenda uma área de interação de no mínimo 44×44 pixels.
- Tamanhos de fontes generosos: para ter certeza de que sua mensagem esteja legível.
- Texto alinhado à esquerda: no Ocidente, nós lemos textos da esquerda para a direita e pesquisas de legibilidade confirmam que nossa atenção é imediatamente atraída para o lado esquerdo de qualquer tela. E alguns sistemas operacionais, principalmente o Android, não redimensionam o conteúdo para caber na tela, exibindo, portanto apenas o lado esquerdo de conteúdos muito largos.
- Hierarquia vertical: concentre seu conteúdo e sua interatividade na parte superior da newsletter, acima da primeira rolagem do usuário. Se o leitor não perceber estes destaques de imediato, ele pode nunca perceber.
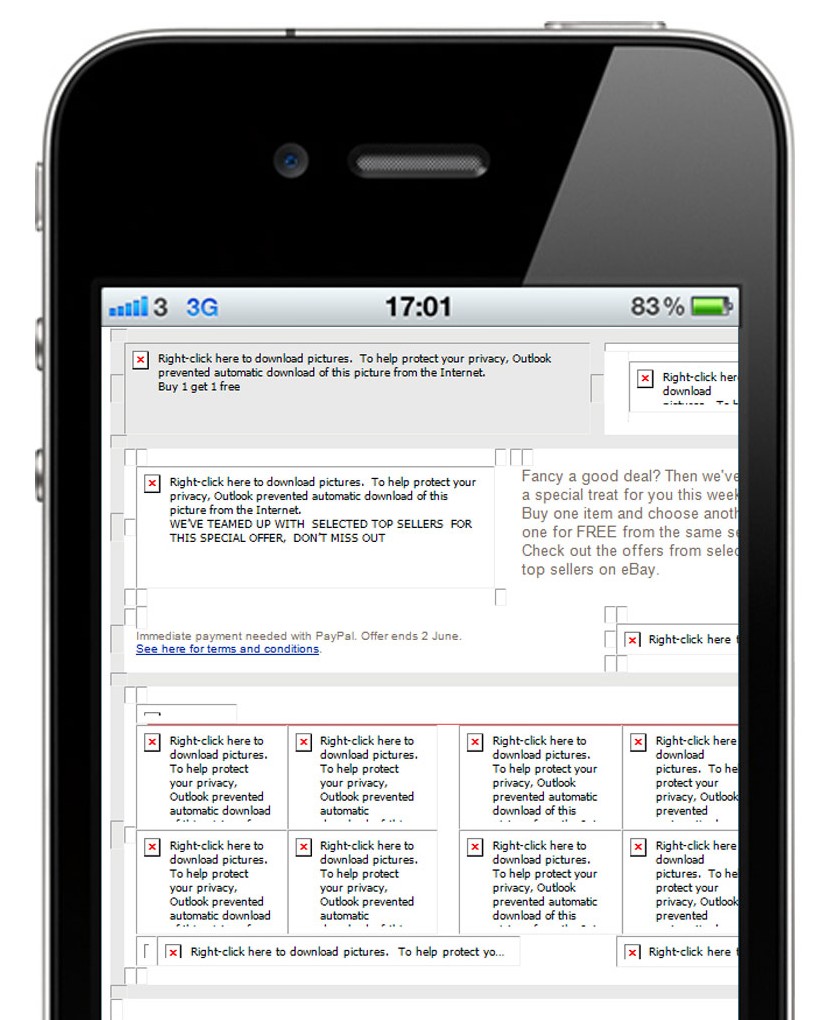
- Utilize imagens com cuidado: não assuma que imagens serão vistas obrigatoriamente. Muitos clientes de email de dispositivos móveis bloqueiam a carga de imagens por padrão (vide o exemplo acima…).
Media Query
Para garantir que sua newsletter tenha uma boa visualização em dispositivos móveis, insira a META TAG “viewport” no HEAD do código, conforme exibido abaixo:
Minha Newsletter
Mas o grande segredo está dentro do CSS e chama-se Media Query. Este super-seletor pode especificar estilos para determinados tipos de dispositivos. No exemplo a seguir, iremos usar apenas uma Media Query, presumindo que a maioria dos dispositivos com tela inferior a 600px são dispositivos móveis com tela sensível a toque e que necessitam de um estilo diferenciado.
Usuários de dispositivos com telas maiores não sofrerão restrições, se observamos as recomendações iniciais vistas anteriormente e podem se beneficiar também das técnicas atuais de desenvolvimento de newsletters.
No código acima, os elementos específicos que contenham a classe “hide” receberão o estilo display:none em telas mais estreitas do que 600px. A propriedade !important assegura que qualquer estilo de display “inline” será ignorado.
Então, como podemos ver, Media Queries são uma ferramenta útil para exibição seletiva de conteúdo, ocultando aquilo que não ficaria bem ajustado em telas muito pequenas. Mas nós também podemos usar o recurso para manipular outras funcionalidades do layout. Talvez o truque mais importante neste caso, é a possibilidade de restringir a largura da coluna de nosso email:
@media only screen and (max-width: 600px) {
table[class="content_block"] {
width: 92%!important;
}
}
Foi especificado agora que toda tabela com a classe “content_block” deverá obrigatoriamente ser redimensionada para 92% de largura em dispositivos com tela inferior a 600px. Agora, o que temos de fazer é especificar uma largura “inline” de 600px para qualquer tabela com a classe “content_block” e teremos um container de largura fixa capaz de escalar proporcionalmente em telas pequenas. Se o atributo width dos elementos-filhos deste container também for determinado em porcentagem, temos então um layout que se adapta a qualquer situação: um layout responsivo básico.
Botões
O objetivo principal de uma newsletter é a interação com o usuário. Por isso, áreas de interação devem ser óbvias, bem posicionadas e, acima de tudo, usáveis. Este é o grande desafio para newsletters responsivas para dispositivos móveis: fazer com que usuários de telas sensíveis a toque tenham botões que possam ser clicados e que não sejam afetados por bloqueadores de imagens. Neste caso, precisamos de botões grandes, atraentes e que sejam gerados apenas com código.
@media only screen and (max-width:600) {
a[class="button"]{
display: block;
padding: 7px 8px 6px 8px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
color: #fff!important;
background: #f46f62;
text-align: center;
text-decoration: none!important;
}
}
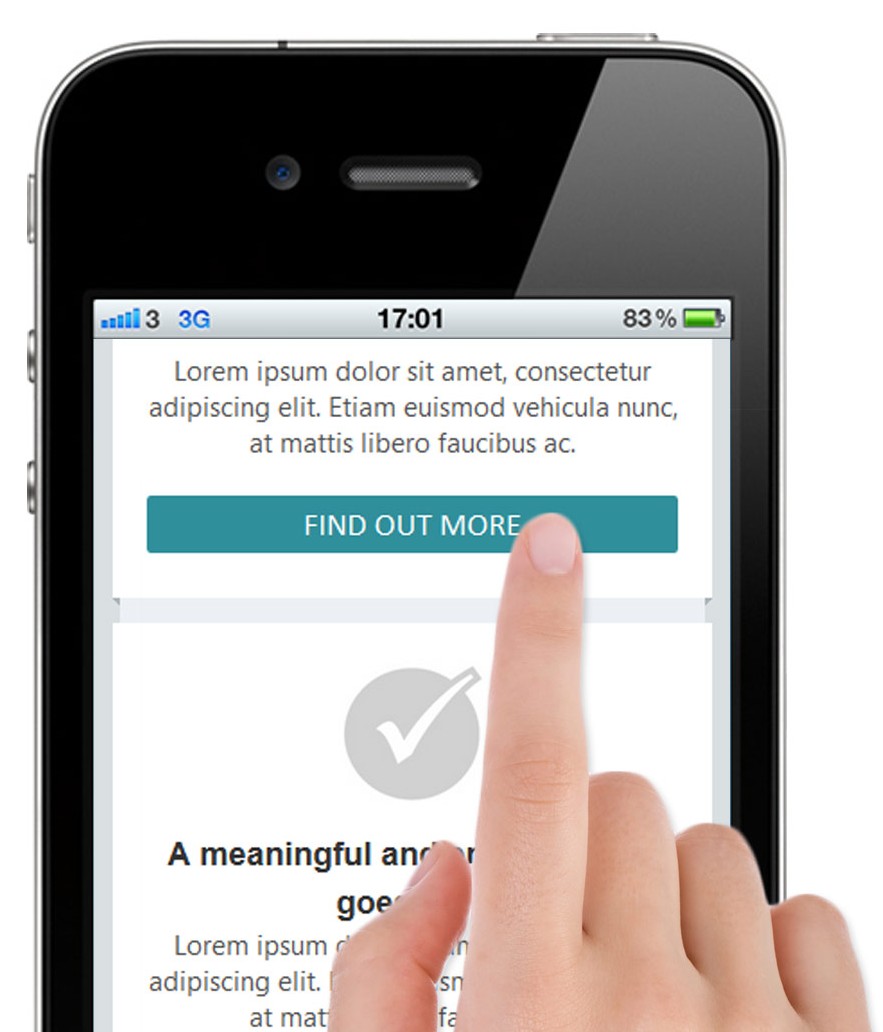
O estilo acima irá transformar qualquer elemento com a classe “button” em um botão largo, atraente e colorido que ocupa toda a largura da área de visualização em dispositivos com resolução de tela inferior a 600px. O resultado nós vemos abaixo:

É importante adicionar estilo “inline” para garantir que usuários de mouse e desktop tenham o máximo de precisão também:
FIND OUT MORE
Esta abordagem dispensa o uso de imagens, evitando o risco de elas não serem exibidas no aplicativo de email.
Conclusão
Design de newsletters responsivas ainda é um desafio. Além da grande quantidade de clientes de email e webmails existentes no universo dos desktops, agora o desenvolvedor também precisa se preocupar com a vasta diversidade de dispositivos portáteis e suas diferentes resoluções de tela. Programar para cada caso, exige tempo e dedicação.
No artigo, focamos apenas em alguns detalhes para oferecer uma experiência melhor para telas inferiores a 600px, mas o conceito dos Media Queries pode e deve ser aplicado para outras resoluções, incluindo HD. Desta forma, podemos garantir uma audiência satisfeita e conectada com nosso conteúdo, independente da plataforma ou do tamanho de sua tela.