Existem diversas maneiras de verificarmos erros em sites. Erros em projetos que estamos desenvolvendo. De inspecionarmos o código fonte e realizarmos alterações e testes diversos. Uma delas é usar ferramentas inclusas justamente no software que usamos no dia a dia para acessar e interagir com as páginas web.
Navegadores. Browsers. Eles contam atualmente com poderosas e, é claro, gratuitas ferramentas para debug. Ferramentas inclusas no pacote, digamos assim, que facilitam bastante a vida do desenvolvedor.
O Firefox, da Mozilla, possui suas próprias ferramentas. Assim como o navegador Chrome, do Google. E é através dele que vamos iniciar esta série de artigos. O Google Chrome possui suas próprias ferramentas para desenvolvedores, as quais permitem que páginas e sites inteiros sejam inspecionados e testados, e que todos os problemas sejam detectados e resolvidos.

Acessando as devtools no Google Chrome
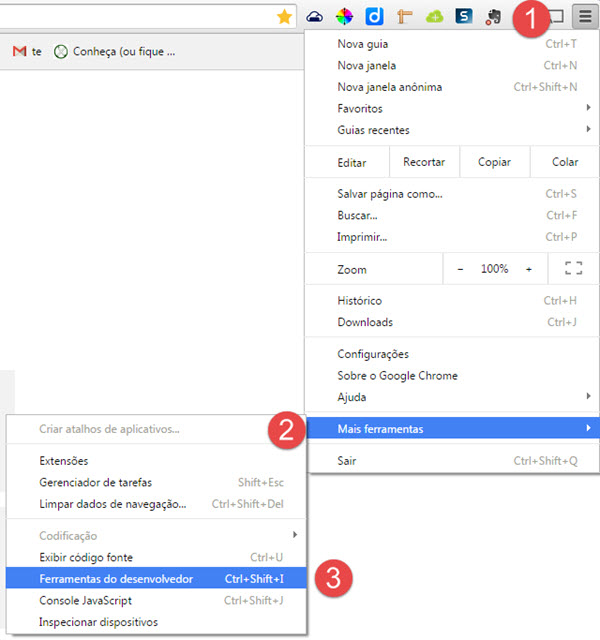
Para acessar tais ferramentas, abra o Google Chrome e clique no botão de “configurações” (menu Chrome). Em seguida, vá em “Mais ferramentas” ==> “Ferramentas do desenvolvedor”. Outra maneira de acessar tais ferramentas de debug é simplesmente pressionando F12.

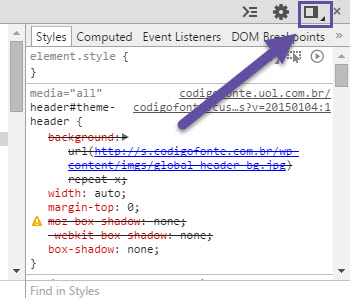
Observe que a janela das ferramentas para desenvolvedores do Chrome será aberta por padrão na parte inferior do navegador, mas você pode alterar seu posicionamento (trazendo-a para a lateral direita do navegador) simplesmente clicando no pequeno botão abaixo demonstrado, localizado imediatamente antes do botão “X” (o qual fecha a janela):

Também é possível destacar a janela totalmente, tornando-a independente. Para isto, mantenha o botão acima pressionado e clique, logo em seguida, no botão ![]() .
.

Temos 8 abas nas devtools do Chrome: “Elements”, “Network”, “Sources”, “Timeline”, “Profiles”, “Resources”, “Audits” e “Console”. Vamos agora dar uma olhada em “Elements”.
A aba “Elements” – visualizando e editando elementos
Esta aba permite que o desenvolvedor obtenha acesso ao DOM das páginas. Blocos de código podem ser expandidos ou “colapsados” (você quer /precisa visualizar/editar apenas determinada classe, por exemplo). Note que o código é renderizado em “tempo real”, incluindo alterações realizadas por javascript. Qualquer elemento do site pode ser alterado através da aba “Elements”; o desenvolvedor pode inspecionar o HTML e o CSS, por exemplo, além de testar vários layouts.

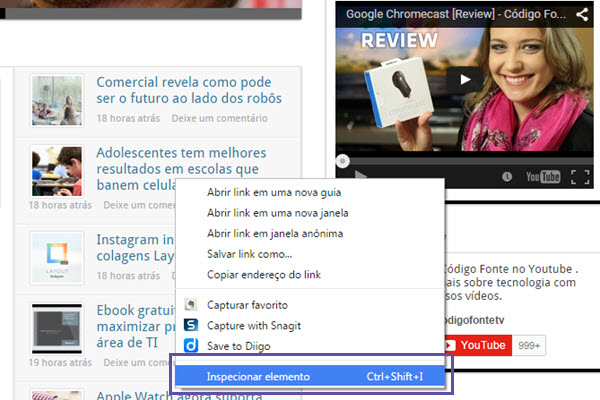
É possível navegar pela debug tool até o elemento desejado, no próprio projeto/página, ou então podemos simplesmente acessá-lo diretamente, no próprio site. Para isto, basta localizá-lo, clicar sobre o mesmo com o botão direito do mouse e então, no menu de contexto, utilizar a opção “Inspecionar elemento”:

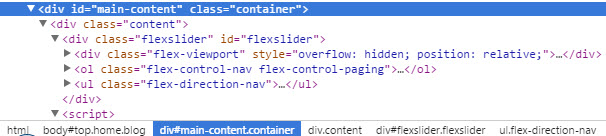
O elemento selecionado será então destacado na janela das ferramentas para desenvolvedores do Chrome, e poderá inclusive ser alterado. Uma outra maneira de inspecionar os elementos é abrir diretamente as DevTools do Chrome no modo de inspeção. Para isto, antes de qualquer coisa, utilize as teclas de atalho “CTRL+SHIFT+C” (lembre-se de que este atalho pode ser usado a qualquer momento – com a ferramenta já aberta no navegador, ele alterna para o modo de inspeção).
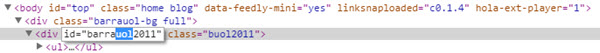
Assim, você pode ir selecionando na própria página os diferentes elementos, sendo que eles vão sendo destacados conforme o posicionamento do cursor do mouse. Um clique normal, com o botão esquerdo, seleciona qualquer um deles.
Obs: é importante ressaltar que a janela também exibe um breadcrumb extremamente útil no rodapé, o qual lista todo o “caminho”, ou seja, você sempre sabe exatamente onde está, no código. Você sempre conta com este elemento facilitador que inclusive permite o acesso rápido a elementos anteriores ou posteriores.

Vale lembrar também que tanto os nomes quanto os valores de quaisquer atributos podem ser editados dentro da aba “Elements”. Para tanto, basta clicar sobre os mesmos duas vezes com o botão esquerdo do mouse.

Após o devido foco em um elemento, basta um clique com o botão direito do mouse sobre o mesmo, dentro aba “Elements”, para que uma série de opções extremamente úteis sejam exibidas, incluindo “Edit as HTML” (Editar como HTML).
Editar qualquer bloco em HTML é bastante simples, e as alterações são carregadas rapidamente (é possível, por exemplo, alterar ou então adicionar novas classes e ids, alterar o href de imagens, etc). Utilize a opção citada acima, ou então, com o elemento selecionado, simplesmente pressione F2.
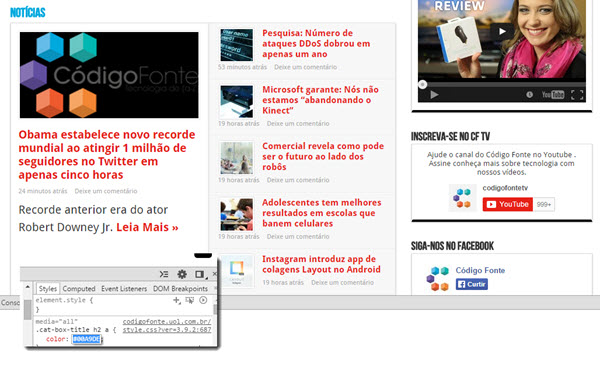
Note que dentro da aba “Elements” existe, à direita, uma série de outras abas, ou guias. A aba “Styles” permite a visualização das propriedades CSS de todos os elementos da página. Não só a visualização, diga-se de passagem: ela também permite que estas propriedades sejam alteradas (e também permite a criação de novas).
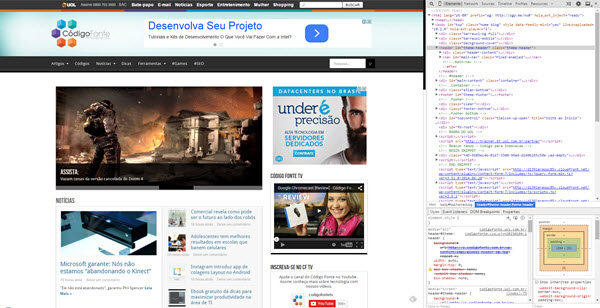
Abaixo você pode conferir um trecho da página principal do Código Fonte com alterações no CSS realizadas através das devtools do Chrome (fontes, cores, links, imagens, etc). As alterações abaixo foram realizadas (sem nenhuma preocupação estética, vale lembrar) em poucos segundos, através da guia “Styles”:

Com as ferramentas para desenvolvedores inclusas no Google Chrome você pode até mesmo criar páginas inteiras no navegador, incluindo novas páginas para um projeto. A inspeção de elementos e a detecção de possíveis erros/problemas em projetos em desenvolvimentos (bem como a resolução destes) também pode ser bastante beneficiada pelo uso das ferramentas.
Fique de olho no Código Fonte e aguarde pelo próximo artigo a respeito das ferramentas para desenvolvedores do Google Chrome.


