Você já percebeu que o navegador Google Chrome é uma excelente ferramenta para a identificação de erros em sites, não é? O navegador da gigante de Mountain View possui ferramentas extremamente fáceis de se usar, que podem ser uma verdadeira “mão na roda” para desenvolvedores que precisam “debugar” o código de sites e aplicativos.
Continuando nossa série de artigos a respeito, vamos hoje dar uma olhada em mais duas abas das devtools do Chrome: “Timeline” e “Profiles”. Os artigos anteriores você pode encontrar através dos links abaixo:

A aba “Timeline”
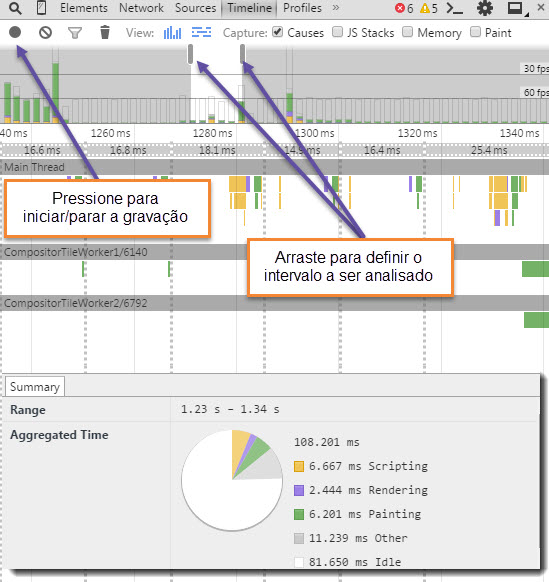
Esta aba funciona como uma espécie de “gravador” de toda a atividade do website. Funciona mais ou menos assim: pressione o botão “gravar” (record) e o Google Chrome começa então a gravar toda a atividade, conforme ela acontece.
Pressione o botão novamente (stop – parar), e uma análise é exibida em tela, informando como o tempo é gasto durante o carregamento da(s) página(s). Além disso, o relatório também exibe todos os eventos, incluindo carregamento do Javascript, scripts, uso de memória, cálculo de estilos e renderização.

A aba “Timeline” pode ajudar você a identificar quaisquer problemas de performance em seu site ou aplicação. Nela, também é exibida uma prática timeline (linha do tempo), de maneira um tanto quanto similar à exibida na aba “Network”. Aqui, você também pode arrastar os sliders para focar em um período de tempo específico (todas as informações do relatório são então ajustadas, automaticamente).
Vale também lembrar que toda a atividade capturada e exibida através da aba “Timeline” pode ser exportada, no formato JSON: basta clicar em qualquer ponto com o botão direito do mouse e então escolher a opção “Save timeline data”.
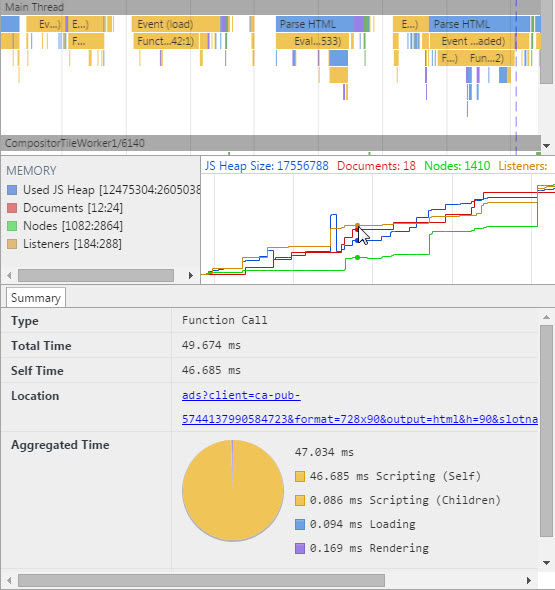
Observe que assim que você clica em qualquer evento exibido na linha do tempo, detalhes adicionais sobre o mesmo são exibidos na seção “Summary” (sumário). E praticamente todas as áreas da aba “Timeline” são repletas de elementos interativos, que respondem conforme o desenvolvedor neles clica, exibindo então diversas informações úteis e valiosas na seção “Summary”.
Além disso, marcando o checkbox “Memory”, por exemplo, forçamos a exibição de um gráfico em linhas que também é, por si só, interativo: todos os seus pontos são clicáveis e resultam em novos dados na seção “Summary”.

A aba “Profiles”
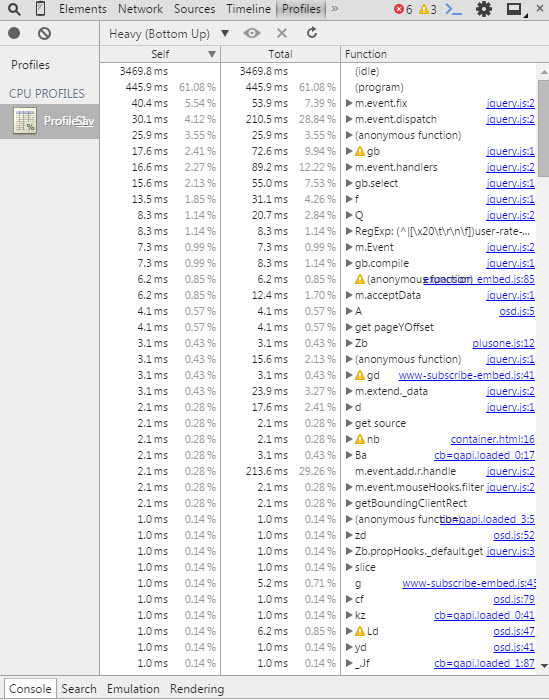
Temos aqui outro “gravador”. A aba “Profiles” permite que o desenvolvedor analise o uso de memória e o tempo de execução do website ou aplicativo em questão.
Temos inclusive alguns perfis já pré-configurados, como o “Collect Javascript CPU Profile”, que mostra como o tempo de execução é gasto em funções de Javascript da página, e o “Take Heap Snapshot”, que exibe a distribuição de memória de acordo com o Javascript e os DOMs (Document Object Model) relacionados.

A aba “Profiles” é interligada, de certa forma, à aba “Sources”: podemos clicar em qualquer uma das funções exibidas nos snapshots para visualizarmos rapidamente o código relacionado.
Vale também lembrar que é possível capturar diversos snapshots através da aba “Profiles”. Posteriormente, alternando o modo de visualização “Summary” para “Comparison” (Comparação), podemos compará-los.
Snapshots também podem ser armazenados, se clicarmos em cada um deles com o botão direito do mouse e escolhermos a opção “Save” (posteriormente, eles podem ser recarregados para novas análises e comparações).
E não se esqueça:
- Para obter acesso às ferramentas para desenvolvedores do Google Chrome, abra o navegador, clique no menu Chrome e vá em “Mais ferramentas” ==> “Ferramentas do desenvolvedor” (ou então tecle F12);
- Você também pode alternar o modo de visualização da janela. Ela pode permanecer na lateral direita ou então na parte inferior do navegador (ou também totalmente destacada). Use o penúltimo botão da barra de ferramentas para alternar (
 ).
).
E até a próxima!


