Quem é da velha guarda, lembra como eram importantes as Meta Tags para os mecanismos de busca antigamente. Antes que alguns “webmasters” começassem a encher suas tags Description de palavras-chave que não apareciam no site e os mecanismos de busca simplesmente pararem de olhar para estes valores. Bons tempos.
Mas fora do mundo do SEO e sua luta incessante pelas primeiras posições no Google, o último site de busca que ainda traz tráfego relevante, ainda existe espaço para as Meta Tags. Com a chegada das redes sociais, se tornou novamente importante definir, em uma linguagem compreensível de forma automática, quem é o autor, o sumário, o link e a imagem relacionados a uma determinada página.
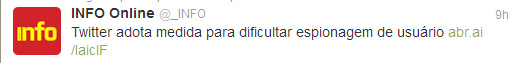
As Meta Tags podem fazer a diferença, por exemplo, entre sua postagem no Twitter aparecer assim:
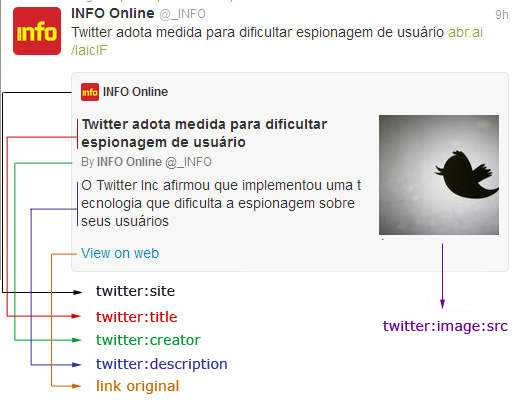
Ou assim:
Qual das duas você acha que tem mais chances de ser clicada pelo usuário?
Esse resultado é possível, graças ao uso diligente das Meta Tags, de uma forma que o Twitter compreenda:
Saber exatamente que Meta Tags sociais devem ser incluídas pode ser complicado. Se você utiliza o plugin para WordPress Yoast’s SEO, então boa parte do trabalho já foi simplificado. Porém, como já vimos por aqui, não é uma boa ideia ficar dependente demais do uso de um plugin. E talvez seu site nem mesmo use WordPress, afinal. Para estes casos, temos que considera cuidadosamente as diferentes estruturas suportadas pelas principais plataformas sociais:
Para minimizar o problema, Cyrus Shepard, do Moz.Com, sugere quatro modelos diferentes de Meta Tags sociais, que você pode utilizar, customizar para seu uso e compartilhar com seus associados. Traduzo as instruções e os comentários nos modelos a seguir.
Perceba que nestes modelos as Meta Tags TITLE e DESCRIPTION são mencionadas, embora seu uso transcenda as redes sociais e você já está calejado de saber que elas são fundamentais para SEO, mesmo nos dias de hoje. Como algumas redes sociais também as interpretam, seu uso é duplamente recomendado.
1) Modelo Mínimo
Este modelo simplificado contém o mínimo necessário para oferecer metadados otimizados para Twitter, Facebook, Google+ e Pinterest.
Substitua o texto em negrito, pelos dados reais da sua página:
[box type=”shadow” ]<!– Coloque este código antes da tag <head> da sua página –>
<title>Título da página. Máximo de 60-70 caracteres</title>
<meta name=”description” content=”Descrição da página. No máximo 155 caracteres.” />
<!– para o Twitter Card–>
<meta name=”twitter:card” value=”summary”>
<!– para o sistema Open Graph–>
<meta property=”og:title” content=”Título da página” />
<meta property=”og:type” content=”article” />
<meta property=”og:url” content=”https://www.example.com/” />
<meta property=”og:image” content=”https://example.com/image.jpg” />
<meta property=”og:description” content=”Descrição da Página” />[/box]
2) Modelo Padrão
Este modelo traz uma implementação um pouco mais robusta das Meta Tags sociais e foi projetado para funcionar em todas as redes. Além das funcionalidades presentes no modelo mínimo acima, o modelo padrão também suporta:
- Todo o Twitter Summary Card
- Thumbnail de imagem para Twitter
- Facebook Page Insights
Substitua o texto em negrito, pelos dados reais da sua página:
[box type=”shadow”]<!– Coloque este código antes da tag <head> da sua página –>
<title>Título da página. Máximo de 60-70 caracteres</title>
<meta name=”description” content=”Descrição da página. No máximo 155 caracteres.” />
<!– para o Twitter Card–>
<meta name=”twitter:card” value=”summary”>
<meta name=”twitter:site” content=”Conta do Twitter do site (incluindo arroba)“>
<meta name=”twitter:title” content=”Título da página“>
<meta name=”twitter:description” content=”Descrição da página. No máximo 200 caracteres“>
<meta name=”twitter:creator” content=”Conta do Twitter do autor do texto (incluindo arroba)“>
<– imagens para o Twitter Summary Card precisam ter pelo menos 200×200 px –>
<meta name=”twitter:image” content=”https://www.example.com/image.jpg“>
<!– para o sistema Open Graph–>
<meta property=”og:title” content=”Título da página” />
<meta property=”og:type” content=”article” />
<meta property=”og:url” content=”https://www.example.com/” />
<meta property=”og:image” content=”https://example.com/image.jpg” />
<meta property=”og:description” content=”Descrição da Página” />
<meta property=”og:site_name” content=”Nome do site” />
<meta property=”fb:admins” content=”Facebook numeric ID” />[/box]
3) Modelo Completo
Este é o modelo para quem obter o máximo de impacto no uso das Meta Tags sociais, ainda que se arriscando a perder um pouco em performance… Além de todos os dados presentes no modelo padrão acima, o modelo completo ainda traz suporte para:
- Google Authorship e Publisher Markup. Embora estes dados não alterem a aparência do seu conteúdo no Google+, eles podem adicionar links para suas páginas no Google+ nos resultados da busca.
- Marcação de artigo para o Schema.org
- Twitter Summary Card com imagem larga.
- Dados expandidos de artigo para o Open Graph
Substitua o texto em negrito, pelos dados reais da sua página:
[box type=”shadow”]<!– Altere sua tag HTML para incluir os atributos “itemscope” e “itemtype” conforme a linha abaixo. –>
<html itemscope itemtype=”https://schema.org/Article”>
<!– Coloque este código antes da tag <head> da sua página –>
<title>Título da página. Máximo de 60-70 caracteres</title>
<meta name=”description” content=”Descrição da página. No máximo 155 caracteres.” />
<!– Código para Google Authorship e Publisher–>
<link rel=”author” href=”https://plus.google.com/(Google+_Profile)/posts“/>
<link rel=”publisher” href=”https://plus.google.com/(Google+_Page_Profile)“/>
<!– Código do Schema.org também para o Google+ –>
<meta itemprop=”name” content=”Título ou nome“>
<meta itemprop=”description” content=”Descrição da página“>
<meta itemprop=”image” content=”https://www.example.com/image.jpg“>
<!– para o Twitter Card–>
<meta name=”twitter:card” content=”summary_large_image”>
<meta name=”twitter:site” content=”Conta do Twitter do site (incluindo arroba)“>
<meta name=”twitter:title” content=”Título da página“>
<meta name=”twitter:description” content=”Descrição da página. No máximo 200 caracteres“>
<meta name=”twitter:creator” content=”Conta do Twitter do autor do texto (incluindo arroba)“>
<– imagens largas para o Twitter Summary Card precisam ter pelo menos 280x150px –>
<meta name=”twitter:image” content=”https://www.example.com/image.jpg“>
<!– para o sistema Open Graph–>
<meta property=”og:title” content=”Título da página” />
<meta property=”og:type” content=”article” />
<meta property=”og:url” content=”https://www.example.com/” />
<meta property=”og:image” content=”https://example.com/image.jpg” />
<meta property=”og:description” content=”Descrição da Página” />
<meta property=”og:site_name” content=”Nome do site” />
<meta property=”article:published_time” content=”2013-09-17T05:59:00+01:00” />
<meta property=”article:modified_time” content=”2013-09-16T19:08:47+01:00” />
<meta property=”article:section” content=”Seção do artigo” />
<meta property=”article:tag” content=”Tags do artigo” />
<meta property=”fb:admins” content=”Facebook numeric ID” />[/box]
4) Modelo Para Produtos
No e-commerce, marcação de produtos está crescendo vertiginosamente e, se você ainda não está usando na sua loja virtual, deveria começar agora. Na prática, é extremamente fácil de implementar, alterando apenas alguns detalhes no código em relação aos modelos anteriores:
- Alteração na tag <html> para sinalizar o uso de dados do sistema schema.org para produtos.
- Um Card específico de produto para o Twitter. Você pode especificar campos novos (data1, data2) e atribuir etiquetas para eles (label1,label2).
- Os dados do Open Graph incluem preço e moeda usada.
Substitua o texto em negrito, pelos dados reais da sua página:
[box type=”shadow”]<!– Altere sua tag HTML para incluir os atributos “itemscope” e “itemtype” conforme a linha abaixo. –>
<html itemscope itemtype=”https://schema.org/Product”>
<!– Coloque este código antes da tag <head> da sua página –>
<title>Título da página. Máximo de 60-70 caracteres</title>
<meta name=”description” content=”Descrição da página. No máximo 155 caracteres.” />
<!– Código do Schema.org também para o Google+ –>
<meta itemprop=”name” content=”Título ou nome“>
<meta itemprop=”description” content=”Descrição do produto“>
<meta itemprop=”image” content=”https://www.example.com/image.jpg“>
<!– para o Twitter Card–>
<meta name=”twitter:card” content=”product”>
<meta name=”twitter:site” content=”Conta do Twitter do site (incluindo arroba)“>
<meta name=”twitter:title” content=”Título da página“>
<meta name=”twitter:description” content=”Descrição do produto. No máximo 200 caracteres“>
<meta name=”twitter:creator” content=”Conta do Twitter do autor do texto (incluindo arroba)“>
<– imagens para o Twitter Product Card precisam ter pelo menos 200x200px–>
<meta name=”twitter:image” content=”https://www.example.com/image.jpg“>
<meta name=”twitter:data1″ content=”R$29,90“>
<meta name=”twitter:label1″ content=”Preço“>
<meta name=”twitter:data2″ content=”Branca“>
<meta name=”twitter:label2″ content=”Cor“>
<!– para o sistema Open Graph–>
<meta property=”og:title” content=”Título da página” />
<meta property=”og:type” content=”article” />
<meta property=”og:url” content=”https://www.example.com/” />
<meta property=”og:image” content=”https://example.com/image.jpg” />
<meta property=”og:description” content=”Descrição do produto” />
<meta property=”og:site_name” content=”Nome do site” />
<meta property=”og:price:amount” content=”29,90” />
<meta property=”og:price:currency” content=”R$” />[/box]
Ferramentas de Validação
A. Twitter Validation Tool
https://dev.twitter.com/docs/cards/validation/validator
Antes que seus cards apareçam no Twitter, você precisa ter o seu domínio aprovado. Felizmente, é um processo rápido e fácil. Uma vez que você implemente as Meta Tags, entre com o endereço da sua página na ferramenta de validação acima. Após conferir seu código, aperte o botão “Submit for Approval”.
B. Facebook Debugger
https://developers.facebook.com/tools/debug
Você não precisa de autorização prévia para seus metadados apareçam no Facebook, mas a ferramenta de validação que eles disponibilizam irá oferecer uma análise sobre suas Meta Tags, incluindo aquelas específicas para Twitter.
C. Google Structured Data Testing Tool
https://www.google.com/webmasters/tools/richsnippets
Esta ferramenta é ideal para verificar se a marcação de autoria está funcionando para suas páginas e ter uma prévia de como esta informação poderá aparecer nos resultados de busca. Mas você também pode utilizá-la para verificar como o Google está extraindo dados de suas outras Meta Tags em cada página.
D. Pinterest Rich Pins Validator
https://developers.pinterest.com/rich_pins/validator/
Da mesma forma que o Twitter, o Pinterest exige um processo de aprovação para habilitar a funcionalidade Rich Pin. Você pode usar a ferramenta acima para testar a sintaxe de seus metadados e solicitar aprovação ao mesmo tempo.