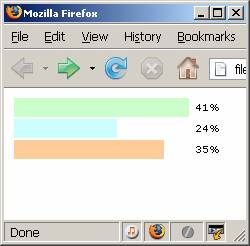
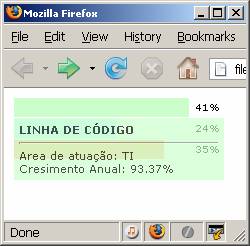
Neste tutorial mostrarei como gerar um gráfico, com legenda em javascript, simples e sem complicações, como mostra a figura abaixo.


Abra um editor de texto de sua preferência e no topo adicione o código CSS:
Após a inclusão do css, vamos Java script
Criaremos uma função chamada Empresa com a seguintes propriedades {Nome,AreamCrescimentoAnual,CorBarra},
function Empresa()
{ // SERÁ USADA PARA CADASTRAR AS EMPRESAS
this.Nome;
this.Area;
this.CrescimentoAnual;
this.CorBarra;
}
A próxima função apenas mostra as propriedades de cada empresa.
function ExibirLabel(obj,Id)
{// ADICIONAMOS AO DIV LABELGRAFICO O CONTEUDO DE CADA OJETO
// EMPRESA PASSADO POR ELE
var alvo = document.getElementById("LabelGrafico"+Id);
alvo.innerHTML = "";
alvo.innerHTML = ""+ obj.Nome +"
";
alvo.innerHTML += "Area de atuação: "+obj.Area;
alvo.innerHTML += "
Cresimento Anual: "+obj.CrescimentoAnual + "%";
alvo.style.display = '';
}
se estamos mostrando as propriedades, temos que ocultar.
function OcultarLabel(Id)
{// SIMPLESMENTE ESTAMOS OCULTANDO O ID CORRENTE.
var alvo = document.getElementById("LabelGrafico"+Id);
alvo.style.display = 'none';
}
Agora vamos ao coração do programa, a função Graficos.
[code]function Graficos(dados){
var Abarra = 19; // altura da barra
var Lbarra = 0; // largura da barra
var calc_largura = 0; // calculo da largura da barra
var calc_percent = 0; // calculo do percent de valores
var construtor = “”; // responsavel por montar todo o grafico
var total = 0; // contabilizador de valores
var i;
//AQUI ESTAMOS SOMANDO O CRESIMENTO ANUAL
// DE CADA EMPRESA
for (i = 0; i
}
Lbarra = total;
//NOSSA CONSUTRUÇÃO COMEÇA AQUI!
construtor = ‘
|
.CorBarra+’;’;
construtor += ‘border:1px solid’+dados.CorBarra+’;”> ‘; bom pessoal, até o próximo tutorial. |

