A boa e velha galeria de imagens é algo tão anos 10… a impressão que temos é que estamos publicando esse tipo de conteúdo por uma década. Porém, sejamos honestos: ainda não criaram uma forma melhor e mais agradável para o usuário visualizar várias imagens de uma única vez.
Muito provavelmente, você já escolheu seu plugin para galeria de imagens lá atrás e vem repetindo o mesmo código projeto após projeto durante todos esses anos. Não se mexe em time que está ganhando? Muito provavelmente também esse mesmo plugin que você não larga por nada está defasado em relação ao framework, consome recursos desnecessários, prejudica o tempo de carregamento da página ou te obriga a carregar bibliotecas desatualizadas.
Portanto, resolvemos resgatar esse tipo de lista e responder à seguinte pergunta: quais são os melhores scripts gratuitos para galeria de imagens em 2021? Você pode encontrar nessa lista o seu próximo xodó e finalmente aposentar aquele código velho que você vem reciclando desde o tempo do guaraná com rolha.
1) jQuery Skitter
Essa solução para slideshow combina o poder do HTML 5, com CSS3 e JavaScript para oferecer um resultado elegante e altamente customizável. O desenvolvedor tem quase quarenta opções de transição entre uma imagem e outra e o código traz suporte para conteúdo em HTML e vídeo, não apenas imagens.
2) Uikit Lightbox
Esse componente de lightbox é totalmente responsivo e suporta navegação de rolagem e toque, bem como arrastar o mouse para desktop. Ao passar de um slide para outro, a animação fica literalmente na ponta do dedo ou do cursor do mouse. Todas as animações são aceleradas por hardware para um desempenho mais suave.
3) Wowslider
WOW Slider é uma galeria de imagens baseada em jQuery que traz efeitos visuais de cair o queixo e é facilmente configurável. Essa é a solução mais recomendada para quem não quer perder tempo com códigos complexos, apenas ajustar seus parâmetros e colar em qualquer página usando soluções de gerenciamento de conteúdo como Joomla e WordPress.
4) Magnific Popup
Magnific Popup é outra alternativa responsiva para galeria de imagens, com foco em performance, mas sem perder a meta de trazer a melhor experiência possível para o usuário. Funciona tanto com jQuery como com Zepto. O código implementa a reutilização de elementos do DOM e transições CSS3 para melhor performance.
5) Animated SVG Image Slider
SVG Image Slider inova na forma como realiza seus efeitos de transição. Usando o poder do SVG, o código já vem com três opções diferenciadas de efeitos, mas o desenvolvedor está livre para implementar outras formas. Além disso, essa solução também traz barras de ferramentas customizáveis, modos de imagem e opção de exibição em tela cheia.
6) Lightbox for Bootstrap
Se você utiliza Bootstrap no seu desenvolvimento, essa é a solução perfeita para criar galerias de imagens ou vídeos, com um plugin modal. A instalação é bastante simples, mas a versatilidade dessa solução é imensa. Lightbox for Bootstrap traz suporte a Vimeo, YouTube e Instagram e permite a criação de galerias com conteúdo misto de imagem e vídeo com diversas customizações e interações.
7) Hi Slider
Hi Slider é mais uma solução para quem não quer se envolver com a codificação. Ele fornece belos temas e efeitos de transição, juntamente com suporte para a criação de modelos personalizados. O resultado final são HTML para colar em qualquer página ou módulos para CMS, como WordPress, Drupal e Joomla.
8) Fancybox
Fancybox é das antigas, mas chegou a sua quarta geração ainda melhor. Com mais de uma década de existência, essa solução para galeria de imagens foi testada e aprovada em dezenas de cenários. Agora, ele não traz mais dependências externas, foi otimizado para dispositivos móveis ou de toque, oferece suporte a variáveis Sass e CSS, traz opções de acessibilidade, transições suaves e diversas melhorias.
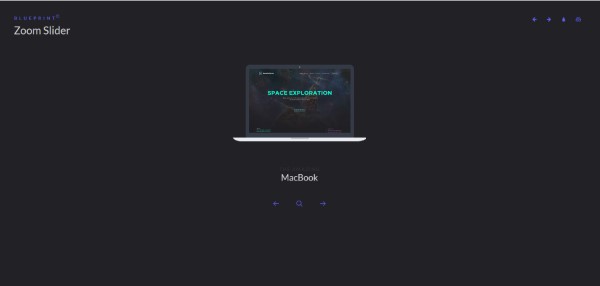
9) Zoom Slider
Zoom Slider também ousa na apresentação. Se você deseja uma solução de galeria de imagens que se destaca, experimente essa. A principal característica dessa ferramenta é sua capacidade de navegar por apresentações de slides e ampliá-las para obter uma imagem nítida, com transições CSS3 e Dynamic.js, trazendo um resultado bonito e impressionante.
10) Featherlight
Featherlight se classifica como a solução mais leve de todas para gerar galeria de imagens. Com apenas 400 linhas de JavaScript, 100 de CSS e menos de 6kb combinados, é difícil contestar essa afirmação. Com tão pouco, ele ainda consegue ser responsivo, oferecer suporte a conteúdo por Ajax e iframes e ser customizável para suas necessidades.
11) PgwSlider
PgwSlider é uma biblioteca de galeria de imagens para jQuery e Zepto, que pode ser usada para criar carrosséis. Embora não seja amigável como algumas soluções acima, ele funciona perfeitamente e traz opções robustas para desenvolvedores mais avançados que desejam maior controle sobre a aparência do resultado final.
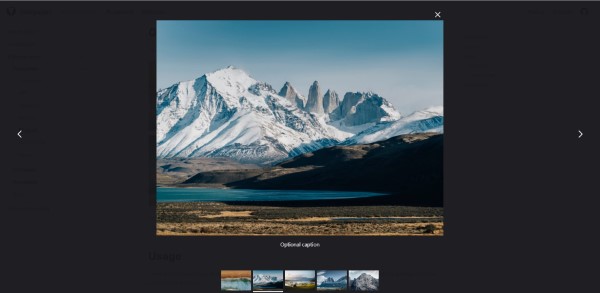
12) blueimp Gallery
blueimp Gallery fecha nossa lista com mais uma opção responsiva, com suporte a dispositivos de toque, combinando imagens e vídeos em galerias. Ela traz deslizamento com os dedos, navigação por mouse e teclado, suporte a tela cheia e conteúdo carregado dinamicamente. Altamente customizável, essa solução pode inclusive agregar diferentes tipos de conteúdo com módulos adicionais.