Hoje vou mostrar a aplicação da herança visual e código em formulários Windows e aproveitar para criar um cadastro básico usando somente código usando VB.NET 2005.
Você pode usar este recurso para obter ganho de produtividade reusando interfaces e código em formulários Windows. Vamos lá…
Vamos supor que você tenha em uma aplicação a necessidade de criar muitos formulários de cadastros básicos, esse cenário não é tão difícil de ocorrer como muitos possam imaginar, e, com o uso da herança visual de formulários você pode resolver o problema rapidamente.
A primeira coisa que você deve fazer é criar um formulário que será o formulário base , o modelo para os demais formulários. Ele deverá conter controles e código que sejam comuns a todos os demais formulários. Um formulário de cadastro pode ter muitos leiautes distintos mas se formos usar a codificação para realizar as tarefas básicas de manutenção em um cadastro teremos que ter os seguintes controles:
- Botões de comando para Navegação pelos registros da tabela
- Botões para realizar as operações de : Incluir, Excluir, Salvar e Sair
- Uma área onde iremos colocar os campos para exibir os registros da tabela
- Uma imagem para enfeitar o formulário (Isto é opcional)
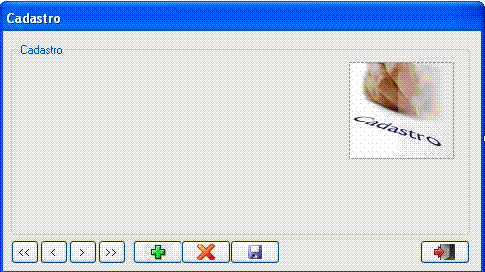
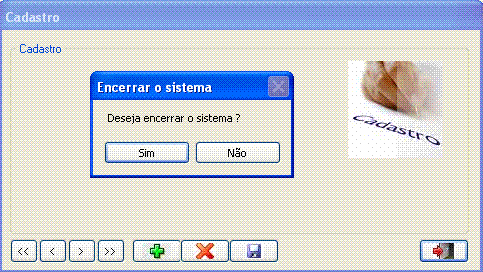
Ao lado esta a interface do formulário base que eu criei com base nos requisitos acima. Isto é apenas uma sugestão e você pode incrementar o seu próprio formulário modelo.
Eu usei o Visual Basic 2005 Express Edition e criei um novo projeto chamado herancaForm. Em seguida alterei o nome do formulário padrão form1.vb para frmCadatsro.vb.

Você também pode definir algumas propriedades do formulário que deseja que sejam comuns a todos os formulário que irão herdar do formulário modelo. Assim também defini as seguintes propriedades do formulário:
- StartPosition = CenterScreen
- KeyPreview = True
- ControlBox = False
- Text = Cadastro
Além disso devemos alterar a propriedade Modifiers de cada controle do formulário definindo o valor como Protected, assim teremos condição de editar os controles nos formulários filhos.
A nível de código também podemos definir o código que será comum a todos os formulários filhos. No caso do nosso exemplo eu defini as seguintes rotinas e variáveis:
Public Class frmCadastro
Public indice As Integer
Public Sub exibirDados()
End Sub
Public Sub btnPrimeiro_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnPrimeiro.Click
indice = 0
exibirDados()
End Sub
Public Sub btnAnterior_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnAnterior.Click
indice -= 1
exibirDados()
End Sub
Public Sub btnProximo_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnProximo.Click
indice += 1
exibirDados()
End Sub
Public Sub btnSair_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnSair.Click
If (MsgBox("Deseja encerrar o sistema ?", MsgBoxStyle.YesNo, "Encerrar o sistema") = MsgBoxResult.Yes) Then
Me.Close()
End If
End Sub
End Class
A variável indice que controla o índice correspondente ao registro na tabela foi definido como public bem como todas as rotinas de forma a serem visíveis no projeto todo.
Nos botões de navegação do formulário , em cada evento Click, a variável indice é incrementada ou decrementada conforme o posicionamento do registro e a rotina exibirDados() também foi definida sem código algum pois será implementada no formulário filho.
No evento Click do botão Sair o código para encerrar a aplicação também já foi definido.
Agora já podemos usar o nosso formulário base para herdar a partir dele a interface e o código.
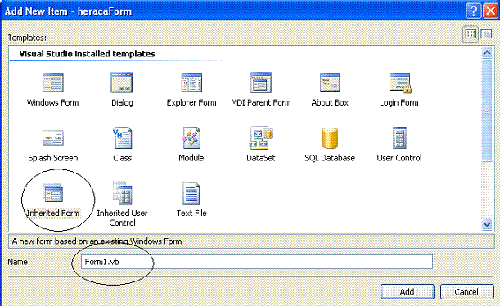
Clique com o botão direito do mouse sobre o nome do projeto e selecione a opção Add New Item, na janela Templates, selecione Inherited Form.
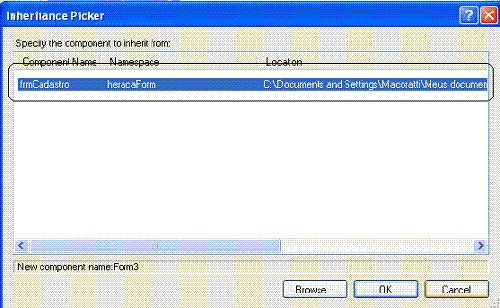
Será apresentada uma janela Inheritance Picker onde você deve selecionar o formulário modelo que irá ser o formulário Pai.


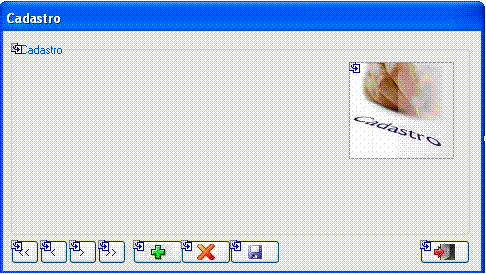
Será apresentado o form1.vb com o seguinte leiaute herdado do formulário base frmCadastro:

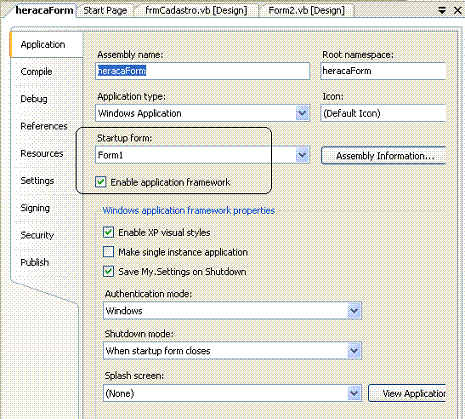
Clique no item My Project e na aba Application defina Startup form para Form1.

Se você executar o projeto neste momento irá ver o formulário form1.vb vazio, mas se clicar no botão Sair será exibida a caixa para confirmar a saída e se você confirmar o formulário será fechado.

Mas como? Nós ainda não digitamos nenhum código no formulário form1.vb?
Sim, mas como ele herdou do formulário frmCadastro.vb que o formulário Pai , o código do botão Sair definido no formulário Pai foi herdado pelo formulário filho form1.vb. Legal não é mesmo.
Agora eu vou implementar o cadastro das Categorias usando o banco de dados Northwind.mdf e a tabela Categories.
Primeiro vou criar um DataSet. Clique com o botão direito do mouse sobre o nome do projeto e selecione Add New Item. Na janela template selecione o DataSet informando o nome Categorias.xsd.
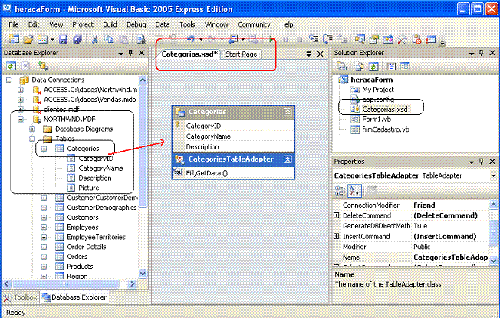
A seguir crie uma conexão com o banco de dados Northwind.mdf usando o DataBase Explorer (se ela ainda não existir) e a seguir arraste a tabela Categories para o descritor DataSet conforme figura abaixo:

Agora podemos definir o código do nosso formulário de cadastro de categorias. Para simplificar eu não vou tratar o campo Picture da tabela somente os campos CategoryID, CategoryName e Description.
Devemos alterar o TableAdapter clicando com o botão direito do mouse e selecionando Configure para em seguida definir a instrução SQL para SELECT CategoryID, CategoryName, Description FROM dbo.Categories, removendo o campo Picture.
Então vamos incluir 2 caixas de texto e 3 Labels para exibir os campos que iremos tratar. Os nomes das caixas de textos são:
- txtCategoriaID.text
- txtCategoriaNome.text
- txtCategoriaDescricao.text
A primeira coisa a fazer é definir o namespace
Imports heracaForm.CategoriasTableAdapters
Em seguida vamos criar um DataTable chamado Categorias
Dim Categorias As New Categorias.CategoriesDataTable
Código do evento Load do formulário form1.vb que cria um adapter e preenche com base no DataTable Categorias.
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load Dim da As CategoriesTableAdapter = New CategoriesTableAdapter() Try Categorias = New Categorias.CategoriesDataTable da.Fill(Categorias) da.Dispose() indice = 0 exibirdados() Catch ex As Exception MsgBox(ex.Message) End Try End Sub
A rotina exibirDados() deverá sobrescrever a rotina já definida no formulário Pai frmCadastro.vb por isso usei o modificador OverLoads:
Public Overloads Sub exibirdados()
If indice < 0 Then
indice = 0
End If
If indice > Categorias.Count - 1 Then
indice = Categorias.Count - 1
End If
Try
txtCategoriaID.Text = Categorias(indice).CategoryID
txtCategoriaNome.Text = Categorias(indice).CategoryName
txtCategoriaDescricao.Text = Categorias(indice).Description
Catch ex As Exception
MsgBox(ex.Message)
End Try
End Sub
Essa rotina é responsável pela exibição dos dados nas caixas de texto.
O código do botão Novo é dado a seguir. Note que ela apenas define o indice e limpa os campos do formulário. A rotina limpaCampos() percorre os controles textBox no interior do controle GroupBox e limpa os controles.
Private Sub btnNovo_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnNovo.Click
indice = Categorias.Count
limpaCampos()
txtCategoriaNome.Focus()
End Sub
Public Sub limpaCampos()
Dim txt As TextBox
For Each ctrl As Control In GroupBox1.Controls
If InStr(ctrl.GetType().ToString(), "TextBox") Then
txt = DirectCast(ctrl, TextBox)
txt.Text = ""
End If
Next
End Sub
A seguir o código do botão Salvar que usa o método Insert do adapter para incluir os dados na tabela:(Perceba que o campo categoryID não é tratado pois ele é um campo auto incremental)
Private Sub btnSalvar_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnSalvar.Click
Dim da As CategoriesTableAdapter = New CategoriesTableAdapter()
Try
If indice = Categorias.Count Then
da.Insert(txtCategoriaNome.Text, txtCategoriaDescricao.Text)
Else
Categorias(indice).CategoryName = txtCategoriaNome.Text.Trim()
Categorias(indice).Description = txtCategoriaDescricao.Text.Trim()
da.Update(Categorias(indice))
End If
Categorias.Clear()
da.Fill(Categorias)
da.Dispose()
exibirdados()
Catch ex As Exception
MsgBox(ex.Message)
End Try
End Sub
O código para excluir vem a seguir, e usa o método Delete do adapter para excluir um registro da tabela.
Private Sub btnExcluir_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnExcluir.Click
If (MsgBox("Confirma exclusão deste registro ?", MsgBoxStyle.YesNo, "Excluir registro") = MsgBoxResult.Yes) Then
Try
Dim da As CategoriesTableAdapter = New CategoriesTableAdapter()
da.Delete(txtCategoriaID.Text, txtCategoriaNome.Text.Trim)
Categorias.Clear()
da.Fill(Categorias)
da.Dispose()
indice -= 1
exibirdados()
Catch ex As Exception
MsgBox(ex.Message)
End Try
End If
End Sub
Finalmente o código de cada um dos botões , nele não precisamos controlar a variável índice pois isto é feito no formulário Pai, devemos apenas chamar a rotina exibirDados que foi sobrescrita:
Private Sub btnPrimeiro_Click_1(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnPrimeiro.Click
exibirdados()
End Sub
Private Sub btnProximo_Click_1(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnProximo.Click
exibirdados()
End Sub
Private Sub btnAnterior_Click_1(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnAnterior.Click
exibirdados()
End Sub
Private Sub btnUltimo_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnUltimo.Click
indice = Categorias.Count - 1
exibirdados()
End Sub
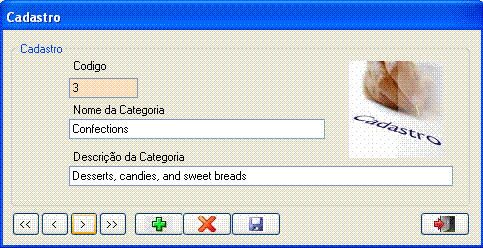
Executando o projeto você verá o formulário form1.vb com todas as funcionalidades prontas conforme figura a seguir:

Você viu neste artigo como podemos usar a herança visual em nosso proveito e ganhou de presente um cadastro básico via código usando DataSet e TableAdapter.

