Sites mobile friendly são aqueles otimizados para a exibição em dispositivos móveis. A usabilidade ganha cada vez mais importância, e atualmente, grande parte das pesquisas realizadas em motores de busca (principalmente no Google) são feitas à partir de smartphones e tablets.
Sites amigáveis com dispositivos móveis são melhores vistos pelo Google, por exemplo. Aqueles que não são otimizados para a exibição nestes dispositivos acabam “perdendo pontos”; os motores de busca podem avaliá-los negativamente, atribuindo aos mesmos rankings inferiores e fazendo com que suas posições nas buscas sejam afetadas.
Vale também lembrar que um site mobile friendly é importante para a imagem das empresas (afinal, a satisfação do cliente é uma meta que deve ser perseguida em todos os canais nos quais a empresa se faz presente).
Quantas vezes você já sofreu ao acessar sites não responsivos, que exigiam zoom constante, devido ao fato de não se ajustarem automaticamente às telas dos dispositivos?

Websites com elementos que não são carregados, sem a presença de menus e opções que facilitem sua utilização em dispositivos os mais variados (e geralmente com telas bem menores que as de um computador)? Sites com imagens e texto desproporcionais ao tamanho da tela?
Agora, pense se você recomendaria os serviços das empresas proprietárias de tal sites problemáticos a alguém, tendo em mente as dificuldades pelas quais passou ao tentar simplesmente navegar através de suas páginas web? Ao tentar, digamos, obter informações simples a respeito dos serviços prestados pela empresa?
Os problemas de um site não mobile friendly são muitos, e o Google, desde o dia 21 de Abril, começou a destacar nos resultados aqueles que são compatíveis com tablets e smartphones de diferentes tamanhos. O buscador passou a dar a eles maior importância, utilizando o critério mobile friendly no momento de avaliá-los.
Sendo assim, é importantíssimo que você prepare o seu site para que ele seja perfeitamente visualizado em dispositivos móveis (se ainda não o fez, é claro). Obviamente, você pode também desejar conferir se ele é mobile friendly ou não, e para isto existe uma ferramenta bastante prática à disposição (mais de uma, como veremos abaixo).
Ferramenta Mobile-Friendly Test do Google
Esta ferramenta, a qual é gratuita, permite que você descubra rapidamente se qualquer site (e não somente aqueles cujo proprietário é você) é ou não amigável com os motores de busca. Ela é também extremamente descomplicada: basta acessá-la e informar o endereço do site que será verificado/testado.

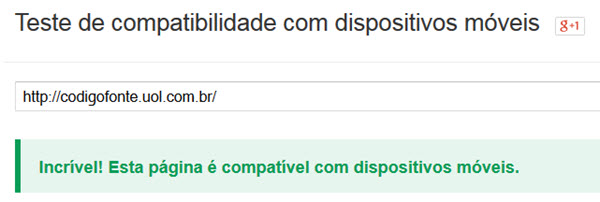
Acesse o site do Mobile-Friendly Test e informe a URL, clicando em seguida no botão “Analisar”. O resultado será apresentado dentro de alguns minutos (tenha um pouquinho de paciência), e se tudo estiver OK, você deverá visualizar a frase “Incrível! Esta página é compatível com dispositivos móveis”.
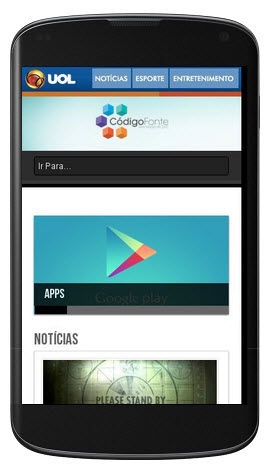
A ferramenta do Google também exibirá uma captura de tela da versão mobile do seu site, em uma tela que simula a de um smartphone:

Por outro lado, caso algum problema seja detectado pela ferramenta do Google, você poderá se deparar com a frase “Não compatível com dispositivos móveis”, juntamente com alguns alertas a respeito dos problemas encontrados (“Texto muito pequeno para ler”, “Links muito próximos”, etc).
O Mobile-Friendly Test também exibe uma screenshot da página problemática neste caso, além de links que podem ajudá-lo a solucionar os erros de otimização. Neste momento, são exibidas inclusive algumas opções que funcionam como ponto de partida, para que você escolha aquela que mais se adequa à situação.
Por exemplo, você pode informar se utilizou algum CMS ou então se outra pessoa desenvolveu o site para você. Os links fornecidos a seguir conterão então informações relacionadas e valiosas, a respeito de diversos sistemas gerenciadores de conteúdo, além de informações bastante úteis caso você precise conversar com algum desenvolvedor web.
O Mobile-Friendly Test também é capaz de exibir detalhes a respeito dos erros, a respeito de páginas afetadas pelos problemas de usabilidade. Na tela de resultados, logo após a citação dos erros, clique no link “Pagespeed Insights”.
A próxima tela informa, então, todos os erros detectados. Ela também cita o que deve ser corrigido e inclusive informa maiores detalhes a respeito do que deve ser feito para que o problema seja sanado. Uma nota também é conferida a cada uma das seções analisadas (“Experiência do usuário”, “Velocidade”, etc).
Testando a compatibilidade através do Google Webmasters
Você também pode verificar se seu site é compatível com dispositivos móveis ou não através das Ferramentas do Google para webmasters. Após o login (lembre-se de que o site em questão deve ter sido previamente adicionado), acesse a página do site que será testado através do Google Webmasters, vá em “Tráfego de pesquisa” e então em “Facilidade de uso em dispositivos móveis”.
Caso algum problema seja detectado, a ferramenta exibirá a quantidade de erros e as páginas onde eles foram encontrados. Lembre-se de que o relatório também pode ser baixado (botão “Fazer o download”).
Finalizando
Um site mobile friendly é importantíssimo. Você melhora a experiência do usuário/visitante, o qual pode ser seu cliente, e também melhora seu posicionamento nas buscas. Os resultados são benéficos para todos, e você não quer ficar de fora, não é?
E abaixo seguem os links das duas ferramentas que mencionamos neste artigo. Não deixe de inserir nos favoritos: